
кинематографический портрет \ cinematic portrait
Подготовка
Список изображений, взятых для создания данного урока:
The man,
the cloud,
the water drops 1 и
water drops 2.
Как всегда можете, конечно же использовать вами подобранные фотографии.
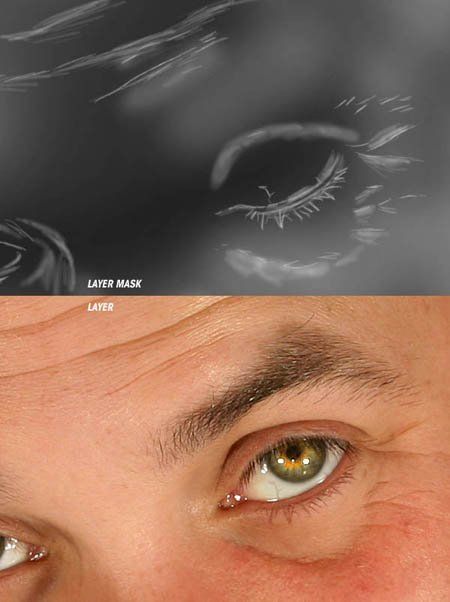
Шаг 1. Откройте изображение с мужчиной и вырежьте его. Используйте для этого любой знакомый вам метод. Я обычно, использую инструмент Перо PenTool, но здесь у нас нет волос и фон белый, так что не о чем волноваться. Поэтому я взяла здесь волшебную палочку
PenTool, но здесь у нас нет волос и фон белый, так что не о чем волноваться. Поэтому я взяла здесь волшебную палочку  MagicWandTool, чтобы выделить белый. Затем я растушевала 1 pixel (выделение> растушевка), увеличила её до 2 pixels (Выделение > Модификация > Расширить) и нажмите delete 2-3 раза, пока белый фон не исчезнет. Назовите этот слой «MAN.» Возьмите инструмент Осветлитель
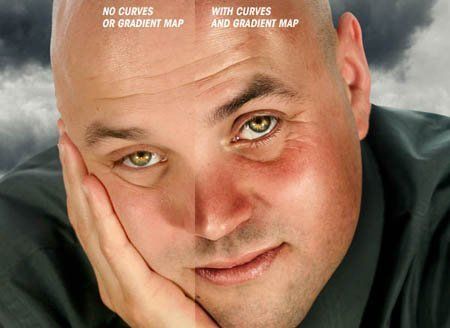
MagicWandTool, чтобы выделить белый. Затем я растушевала 1 pixel (выделение> растушевка), увеличила её до 2 pixels (Выделение > Модификация > Расширить) и нажмите delete 2-3 раза, пока белый фон не исчезнет. Назовите этот слой «MAN.» Возьмите инструмент Осветлитель  DodgeTool, поставьте диапазон на Света и Экспозицию на 15% и пройдитесь по мужчине пару раз. Это должно сделать глаза как ниже.
DodgeTool, поставьте диапазон на Света и Экспозицию на 15% и пройдитесь по мужчине пару раз. Это должно сделать глаза как ниже.
---------------------------------------------------------------------------------------------------------
. .
.
-------------------------------------------------------------------------------------------------------

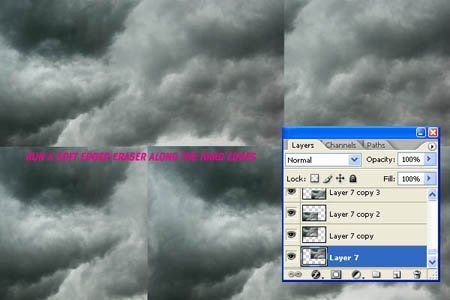
Шаг 2. Откройте изображение с облаком. sxc.hu и импортируйте его в наш документ под слой «MAN». Измените размер до 130% и вставьте (удерживая Ctrl нажмите на изображение и перетащите), дублируйте его 3 раза. Поместите их как показано ниже. Затем возьмите ластик  Eraser, установите большую кисть с мягкими краями и пробежитесь ею по жестким краям облаков, где проходит стык между слоями.
Eraser, установите большую кисть с мягкими краями и пробежитесь ею по жестким краям облаков, где проходит стык между слоями.

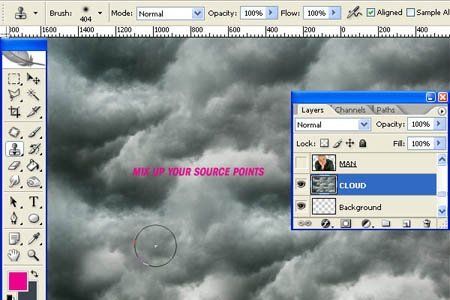
Шаг 3. Теперь выберите инструмент Штамп  CloneTool, поставьте его на 400 pixels и мягкими краями (0% жесткости) и улучшите ситуацию с выкроенными слоями.
CloneTool, поставьте его на 400 pixels и мягкими краями (0% жесткости) и улучшите ситуацию с выкроенными слоями.

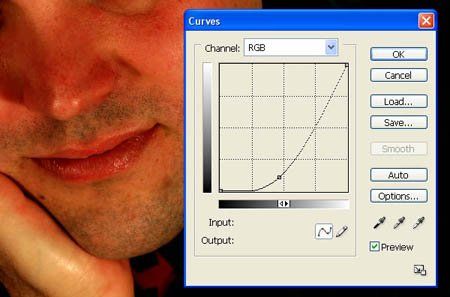
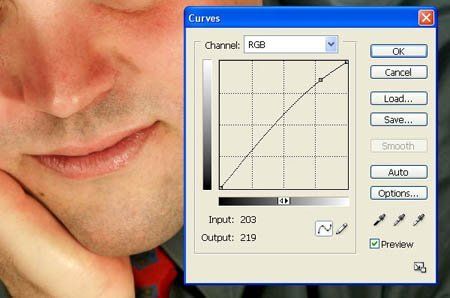
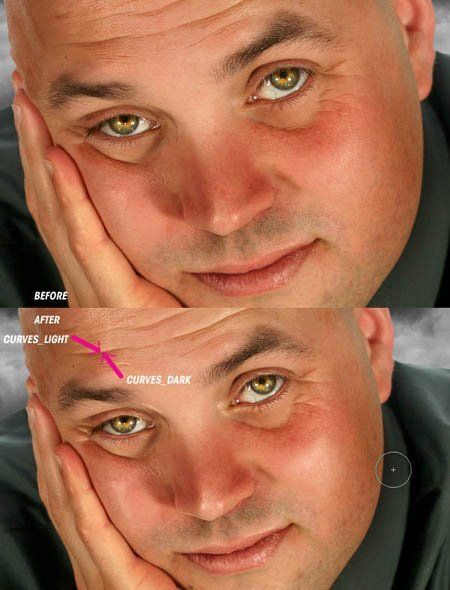
Шаг 4. Следующие шаги намного проще, если вы хороши в графике, однако вы можете рисовать и мышью. Создайте новый корректирующий слой с Кривыми поверх слоя «MAN» и используйте предыдущий слой для создания Обтравочной маски. Сделайте, как показано ниже и назовите слой «CURVES_DARK.» Выберите слой-маску «CURVES_DARK» и залейте его черным цветом, это должно спрятать эффект, полученный от Кривых.

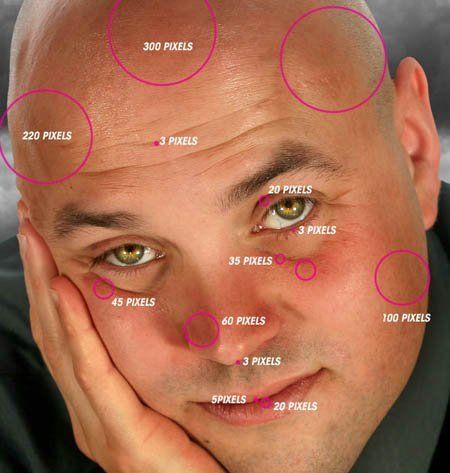
Возьмите кисть с жесткостью 0%, 15% непрозрачностью и 65% нажима. Измените кисть в соответствии с изображением. Естественно, чем больше кисть, тем более гладкий переход. Сделайте основной цвет белым и начните рисовать прямо на маске. Некоторые области требуют более тщательной проработки, поэтому не бойтесь наносить мазки несколько раз.

Сравнитесь с изображением внизу для использования более подходящего размера кисти. Обработайте и кожу, и одежду. Нет точных правил для выполнения этой работы, конечно надо стараться, без ошибок не обойтись.

Чтобы нарисовать желаемые детали, вам нужно будет убавлять размер кисти. Брови, например, нужно рисовать кистью толщиной 3 pixel, но я увеличила непрозрачность до 40%. Я сделала, то же самое с морщинками и другими точными деталями.

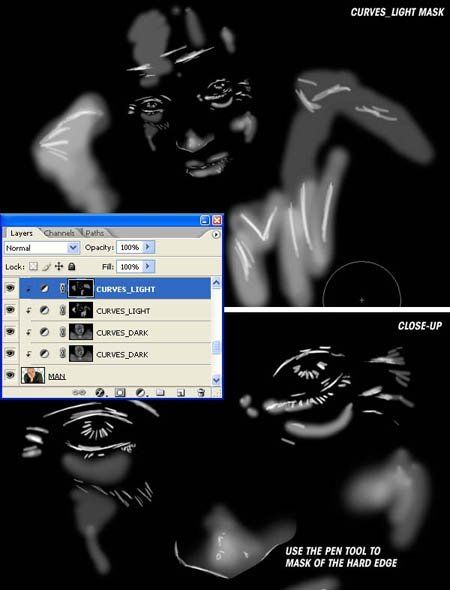
В конечном счете, ваша маска должна походить на следующее (нажмите Alt и кликните по слою-маске, чтобы увидеть, где вы рисовали на маске).Я не достаточно сделала, и есть 3 способа это исправить. Вариант 1 – кликнуть 2 раза по кружку, который наполовину черный, наполовину серый. Откройте Кривые, чтобы затемнить результат. Вариант 2 – продолжить рисовать на слое-маске, но в этом случае вы рискуете навести беспорядок в вашей хорошо начатой работе. Вариант 3 – дублировать корректирующий слой с Кривыми и потом вы сможете убавить эффект ослабляя непрозрачность слоя.

Шаг 5. Создайте новый корректирующий слой поверх слоя «MAN» и «CURVES_DARK» в палитре слоев. Используйте предыдущий слой для создания Обтравочной маски и назовите его «CURVES_LIGHT.» Потяните верхнюю часть вверх, чтобы осветлить изображение. Заметка: От того как долго вы работаете со слоями Кривых), включая («CURVES_DARK») зависит то, как много вам придется рисовать на слое-маске и как много вам придется убавлять после всего это экспозицию.

Залейте слой-маску «CURVES_LIGHT» черным и рисуйте прямо на ней мягкой кистью белого цвета. Регулируйте размер и непрозрачность вашей кисти. Как закончите, пройдитесь по ошибкам черной кистью.
Вам надо пройтись везде, где есть света. Чтобы усилить такие детали, как морщины, вам нужно нарисовать светлым после темного, но не поверх него. Используйте маленькую кисточку на резких линиях, а потом большую кисть, чтобы распылить переход.
Alt-click по слою-маске, чтобы увидеть, где вы рисовали. Это должно быть похожим на изображение ниже. Обратите внимание на палитру слоев, все мои слои стоят в нормальном режиме и при непрозрачности 100% . Маленькая стрелочка рядом с кружком говорит о том, что используется нижний слой как обтравочная маска. Если ваш нет, то выберите слой «CURVES» и идите в and go to Layer > Createclippingmask (Слой > Создать обтравочную маску). Чтобы сделать видимыми какие-нибудь области, например, кончик носа, просто обведите его, используя Перо  PenTool, выделите и рисуйте на соответствующем слое-маске.
PenTool, выделите и рисуйте на соответствующем слое-маске.


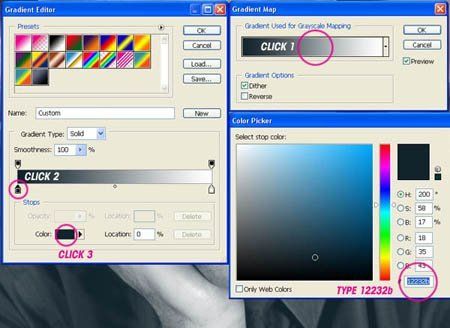
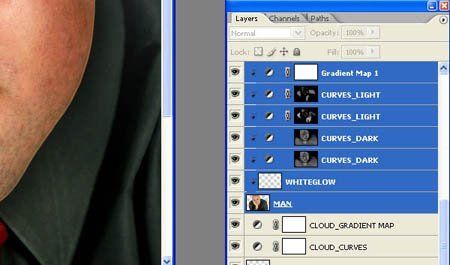
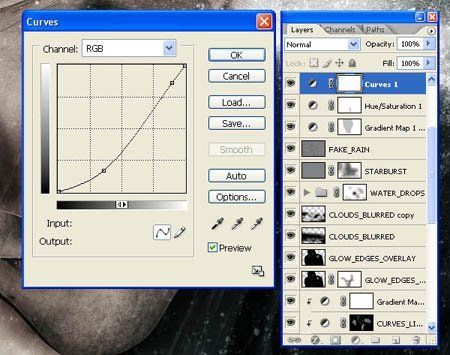
Шаг 6. Создайте корректирующий слой с Картой градиента поверх «MAN,» «CURVES_DARK» и «CURVES_LIGHT.» Используйте нижние слои как Обтравочную маску. Настройте градиент, как показано ниже, а потом поменяйте режим наложения на Мягкий слой и Непрозрачность 75%. Теперь вы можете убавить Цветовой тон/Насыщенность, поработайте с Микшированием каналов и добавьте подходящий задний план и остановитесь здесь пока.


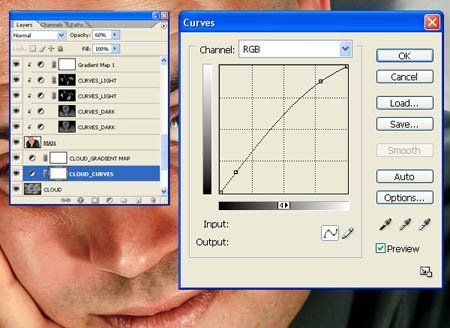
Шаг 7. Добавьте новый корректирующий слой с Картой градиента ниже слоя «MAN» и выше слоя »CLOUD.» Вставьте облако потемнее #164370 (темно-голубой) и цвет посветлее #e2dc9a (грязно-желтый). Хорошо, поставьте режим Мягкий слой и непрозрачность 68%. Добавьте слой Кривые прямо под картой градиента. Поставьте следующее и непрозрачность 60%. Ваша палитра слоев должна быть в таком состоянии.

Шаг 8. Добавьте новый слой прямо над слоем «CLOUD» и залейте его 60% черным цветом. Режим поставьте Перекрытие (он должен исчезнуть). Выберите Затемнитель  BurnTool и установите большую кисть (917 диаметр, 0% жесткость), диапазон средние тона и экспозиция 15%. Затем затемните углы, чтобы создать виньетку. Назовите слой «VIGNETTE» и поставьте непрозрачность на ваше усмотрение. У меня 77%
BurnTool и установите большую кисть (917 диаметр, 0% жесткость), диапазон средние тона и экспозиция 15%. Затем затемните углы, чтобы создать виньетку. Назовите слой «VIGNETTE» и поставьте непрозрачность на ваше усмотрение. У меня 77%

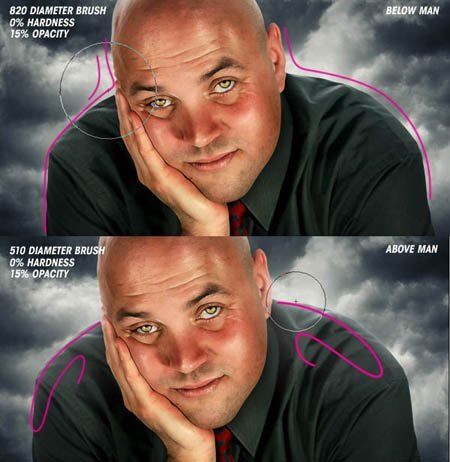
Шаг 9. Создайте новый слой над слоем «MAN» (слой «MAN» служит как обтравочная дорожка) и другой ниже слоев «CLOUD_CURVES» и «GRADIENTMAP». Назовите новые слои «WHITEGLOW.» Возьмите белую кисть и работайте ею на слоях как показано ниже. Создайте нежное свечение ниже мужчины, чтобы отделить его от заднего плана. Затем свечение над ним, как будто свет падает сзади на объект. Следуйте розовой дорожке на картинке, потом пройдитесь еще раз.

Шаг 10. Следующий шаг – выбор стилиста, так как мы хотим придать изображению стильный вид. Однако, если вы хотите более естественное завершение, можете перепрыгнуть этот этап. Выделите все рабочие слои, включая «MAN.»

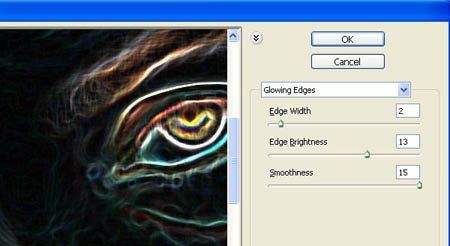
Затем идите в Filter > Stylize > GlowingEdges (Фильтр>Стилизация>Свечение краев) и поставьте следующие настройки

Мы хотим исключить средние тона здесь, поэтому идем в Image > Adjustments > Levels(Изображение >Коррекция> Уровни) и сделайте как внизу.

Дальше поменяйте режим на Screen и снизьте непрозрачность до 34%. Дублируйте слой и поставьте режим Перекрытие, измените непрозрачность до 13%. Я также убрала область вокруг подбородка на изображении Glowing Edges Layer(свечение краев) (Screen, 34%).

Шаг 11. Дублируйте слой «CLOUD» и поместите его над слоями «GLOW_EDGES». Воспользуйтесь 2-3 pixel Gaussian Blur (Размытие по Гауссу), режим поставьте to Screen и непрозрачность 50%. Возьмите стерку с мягкими краями и уберите все части облака, которые накладываются на лицо и др детали. Дублируйте и вставьте его двигайте пока не получите туман в низу изображения. Назовите эти слои «CLOUD_BLURRED.»

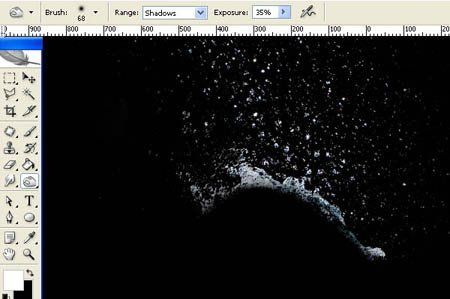
Шаг 12. Скачайте брызги и откройте. Идите в Image > RotateCanvas > 180 degrees(Изображение>Повернуть холст>180). Сотрите большие брызги и сломанную часть шара.

Затем возьмите инструмент Затемнитель  Burn, диапазон Тени с экспозицией 35% и пройдитесь там, где работали ластиком.
Burn, диапазон Тени с экспозицией 35% и пройдитесь там, где работали ластиком.

Вставьте изображение прямо над слоями «CLOUD_BLURRED» и поставьте режим Screen. Поместите слой так, чтобы он немного перекрещивался с плечами. Вам нужно будет покрутить его. Затем перетащите дубликат вдоль плеча, покрутите и зафиксируйте. Назовите эти слои «DROPS_RIGHT.»

Дублируйте оба слоя «DROPS_RIGHT»и выделив дубликаты, идите в Edit > Transform > FlipHorizontal (Редактирование>Трансформирование>Отразить по горизонтали). Поверните их для соответствия линии плеча и назовите их «DROPS_LEFT.»

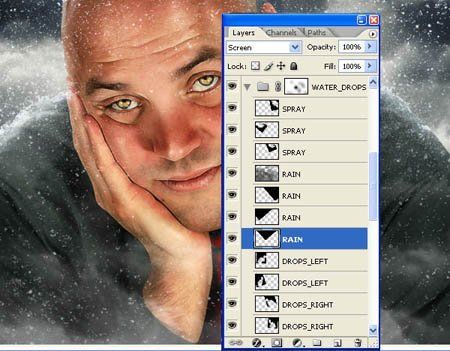
Скачайте и откройте изображение drops 2 из sxc.hu. Мы хотим, чтобы здесь были только брызги, поэтому удалите шар и основную часть воды (стерка и затемнитель). Вставьте в рабочий документ. Режим наложения Screen. Если захотите брызги еще меньших размеров, просто уменьшите их и все.

Чтобы получить капли дождя, вставьте дубликат и увеличьте. Сделайте несколько раз, пока не получите желаемого. Используйте Штамп  CloneTool , чтобы получить более аккуратное покрытие. Сгруппируйте слои и идите в Layer > LayerMask > Revealall (Слой >Слой-маска >Показать все). Используйте эту маску для смягчения удара дождя.
CloneTool , чтобы получить более аккуратное покрытие. Сгруппируйте слои и идите в Layer > LayerMask > Revealall (Слой >Слой-маска >Показать все). Используйте эту маску для смягчения удара дождя.
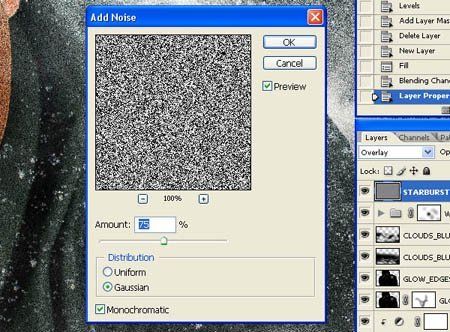
Шаг 13. Создайте новый слой над группой «WATER_DROPS» (the rain and stuff) и назовите его «STARBURST.» Залейте его 60% черным и идите в Filter > Noise > AddNoise (Фильтр> Шум> Добавить шум) и установите следующее.

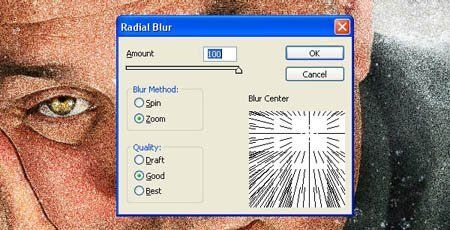
Затем идите в Filter > Blur > RadialBlur( Фильтр > Размытие > Радиальное размытие). Установите степень размытия как ниже. Центр размытия должен быть прямо на плече мужчины. Если вы этого не сделали, потом просто измените положение слоя и размер так, чтобы он покрывал весь холст.

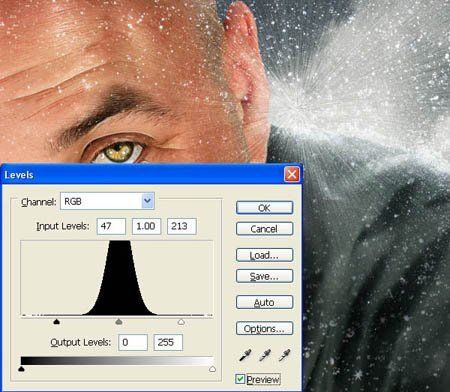
Затем поработайте с уровнями как на изображении ниже и поставьте режим наложения на Перекрытие. 60% достаточно в режиме Перекрытия для натурального цвета. Добавьте слой-маску, чтобы замаскировать области, которые не должны быть освещенными лучами. Я замаскировала части лица и рубашки.

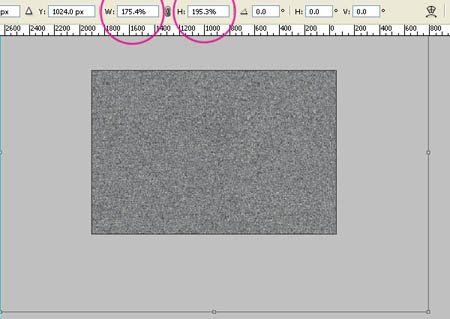
Шаг 14. Создайте новый слой над слоем «STARBURST» и назовите его «FAKE_RAIN.» Залейте 60% черным, добавьте шума (как вы делали для слоя «STARBURST») и измените размер.

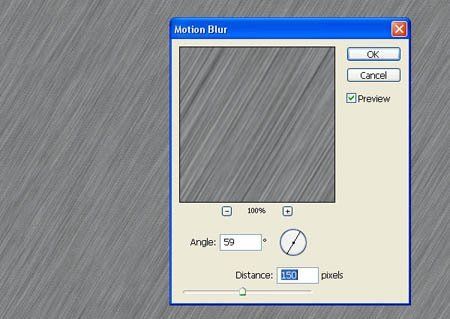
Дальше идите в Filter > Blur > MotionBlur (Фильтр > Размытие > Размытие в движении).

Увеличьте показатели настроек. (Кликните на знак f в черном кружке внизу палитры слоев) и потяните черный ползунок до 130.

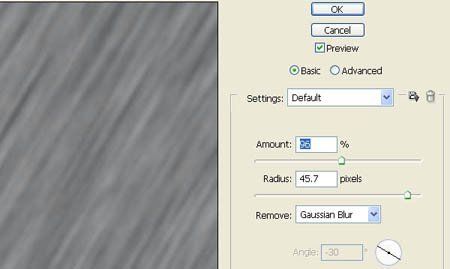
Примените немного Размытия по Гауссу.

И фильтр Умная резкость.

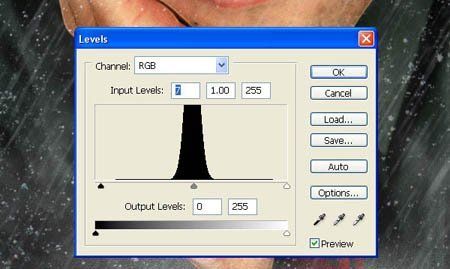
В конце убавьте уровни и установите режим наложения на Жесткий свет.

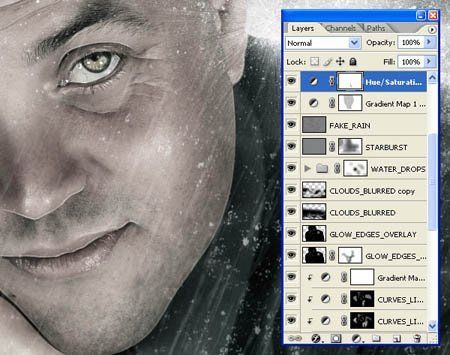
Шаг 15. Дублируйте «FAKE_RAIN,» назовите его «FAKE_RAIN_BGROUND» и переместите его ниже слоя «VIGNETTE» . Поверните его на 10 градусов и измените непрозрачность до 75%.

Шаг 16. Создайте новый корректирующий слой с картой градиента выше слоя «FAKE_RAIN.» Поставьте цвет темнее #075053 и цвет светлее, например, белый. Затем поставьте режим наложения на Цветность и непрозрачность 55%. Добавьте слой-маску Layer > LayerMask > RevealAll (Слой > Слой-маска > Показать все), возьмите мягкую большую кисть черного цвета, снизьте непрозрачность до 20% и проведите по лицу несколько раз.

Шаг 17. Добавьте корректирующий слой Цветовой тон/Насыщенность поверх Карты градиента. Поставьте ползунок насыщенности на -68% и OK. На этом этапе я добавила маску и закрасила красный цвет галстука, используя мягкую кисть с непрозрачностью 25% .

Шаг 18. Добавьте корректирующий слой Кривые над тем и поставьте следующее. Как-то мрачновать выглядит, пора сделать последние штрихи.

Шаг 19. Создайте новый корректирующий слой поверх трех новых слоев и назовите его «OVERLAY_DODGE/BURN.» Залейте его 60% черным цветом и измените режим на Перекрытие. Используя Осветлитель и Затемнитель, мы добавим несколько теней и бликов.

Вот, что мы получили после ряда изменений.

В грубом варианте у нас слой «OVERLAY_DODGE/BURN» должен выглядеть так с Нормальным режимом. Заметьте, что некоторые участки белее, чем остальные, на этих участках больше рисовали, чем на темных.

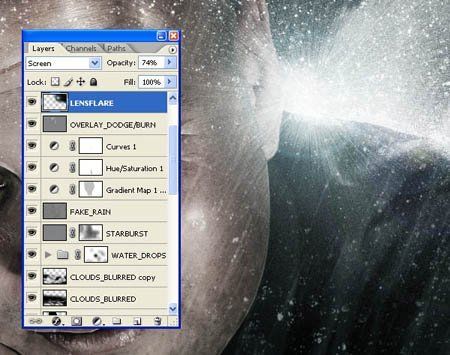
Шаг 20. Как небольшое украшение, я добавила вспышку света. Залейте новый слой черным. Идите с Filter > Render > LensFlare (Фильтр > Рендеринг > Блик) и выберите тип объектива 105mm. Нетронутые настройки будут в порядке. Режим наложения Screen и поместите блик над плечом. Стоит упомянуть, что я также добавила немного шума, за которым следует Размытие по Гауссу (около 4 pixels), а потом умная резкость (около 150 с 7 pixels).

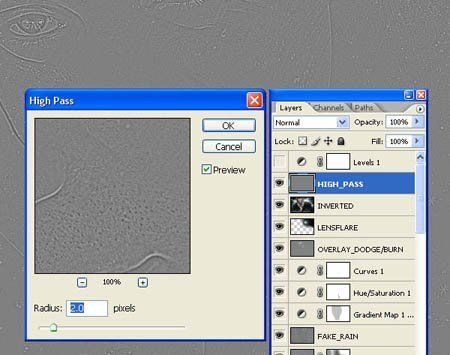
Шаг 21. Выделите все ваши слои и дублируйте их. Объедините все копии в один,убедившись, что вы не трогаете оригиналы. Дублируйте этот слой и назовите его «HIGH_PASS» и один «INVERTED.» Выделите «HIGH_PASS» и используйте Filter > Other > HighPass (Фильтр>Другие>Максимум). OK 2 pixel радиусand и режим Перекрытие. Замаскируйте те участки, которые вы считаете слишком насыщенными. Я уменьшила таким образом вспышку света.

Шаг 22. Выделите слой «INVERTED» и обесцветьте его (Command + Shift + U). Затем инвертируйте его (Command + I), поставьте 40 pixel в Размытии по Гауссу и потом режим наложения на перекрытие. Снизьте непрозрачность до 45% или как вы посчитаете нужным.
Результат работы

Автор: James Davies
Переводчик: Сапрыкина Виталия
***