Привет. это мой первый урок по illustrator'u.
Создаем новый документ с цветовой палитрой RGB
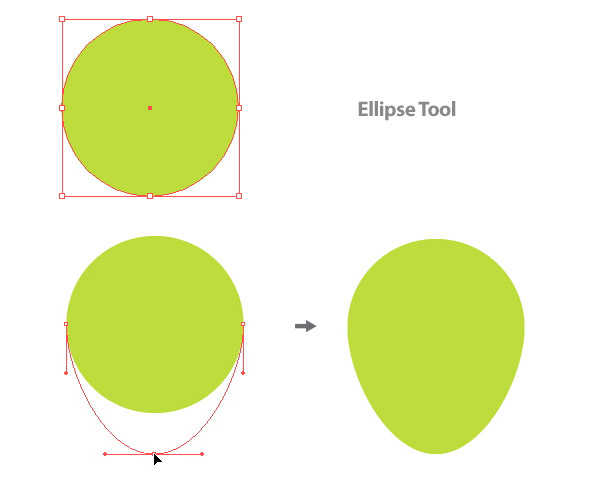
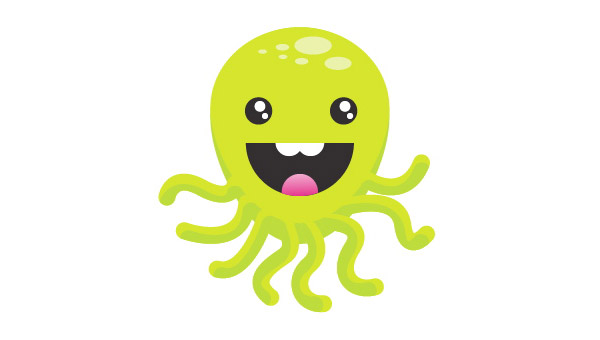
При помощи инструмента ellipse(L) рисуем круг (для этого надо зажать Shift), отключаем обводку и заливаем его зеленым цветом. Потом выбираем Direct Selection Tool(A), два раза щелкаем на нижнюю точку на круге и вытягиваем вниз. Это будет тело(оно же голова)) осьминога

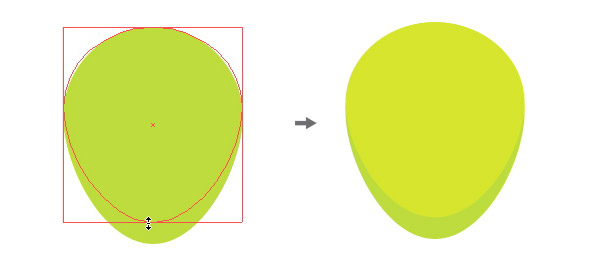
Копируем получившееся тело и вставляем сверху имеющегося. При помощи того же Direct Selection Tool немного сплющиваем снизу и заливаем немного более светлым зеленым.

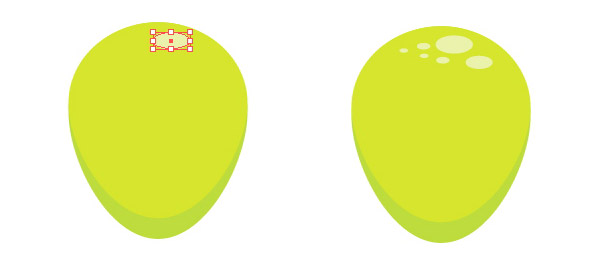
Создаем несколько небольших эллипсов, заливаем их светло-зеленым цветом и помещаем их на "лоб" осьминожке. Это что-то вроде подводных веснушек). Потом выделим все, что у нас получилось и сгруппируем (ctrl+G)

Приступим к рисованию рта
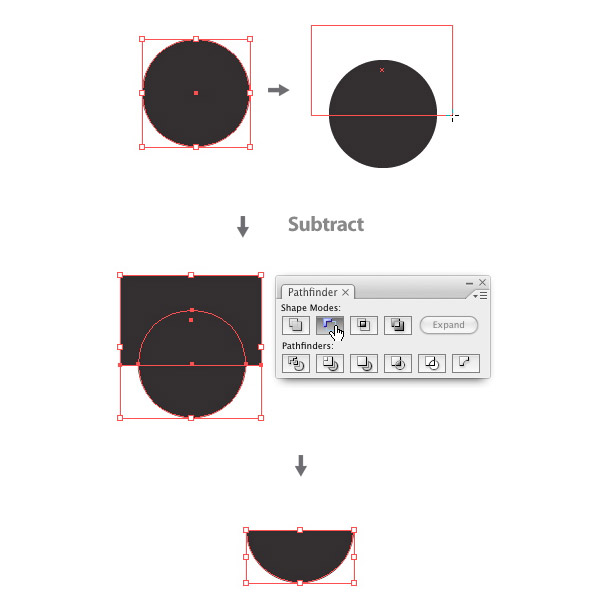
Создаем круг и заливаем его темно-серым. Потом рисуем прямоугольник(M), делящий круг вертикально пополам. Выделаем оба объекта и в панели Pathfinder выбираем Minus Front. Вуаля- получили полукруг!

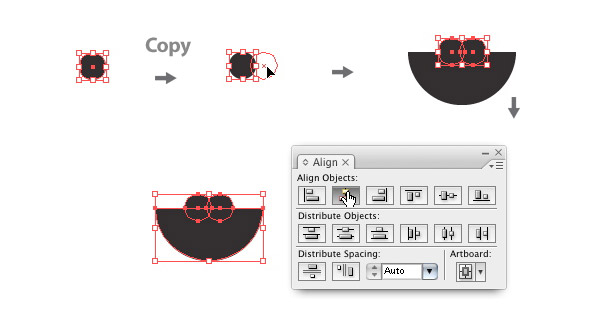
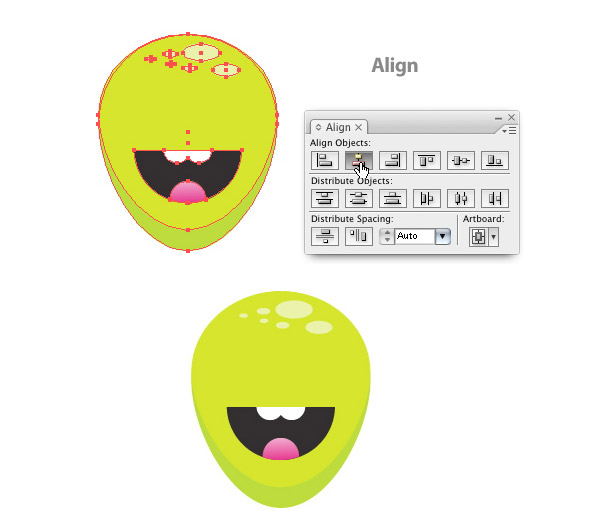
У осьминогов, конечно, не бывает зубов. но у этого будут. Дублируем имеющийся полукруг. Рисуем два маленьких пересекающихся кружочка. Группируем их ctrl+G и переносим на один из полукругов. Выделяем все и в панели Align выбираем Horizontal Align Center, чтобы отцентровать будущие зубки.

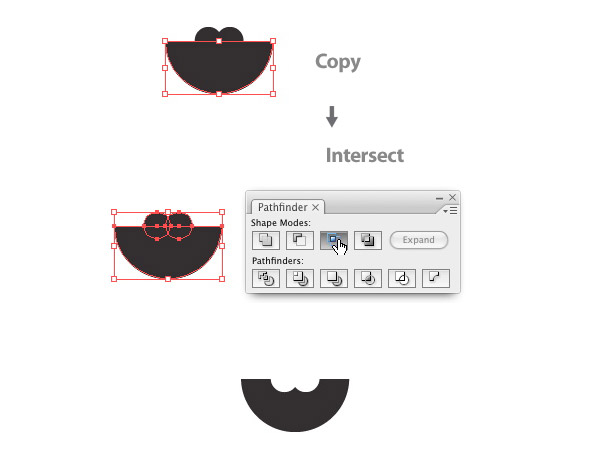
Не снимая выделения, снова применяем Minus Front из Pathfinder.
Заливаем первый полукруг белым цветом, помещаем его ЗА темный. Получились белые зубки

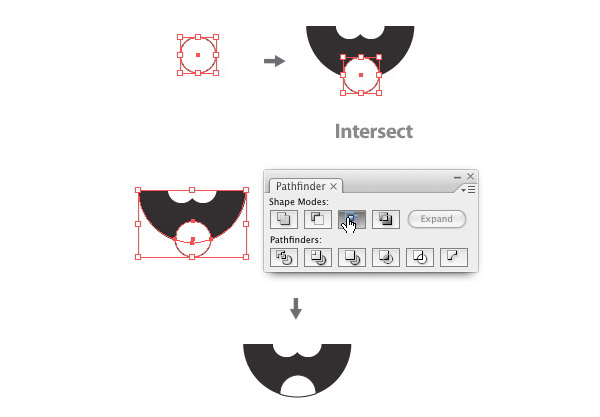
Чтобы сделать язычок, делаем копию рта, рисуем белый кружок, центруем его и выбираем Intersect. Получили язык. Вставляем его открытый рот.

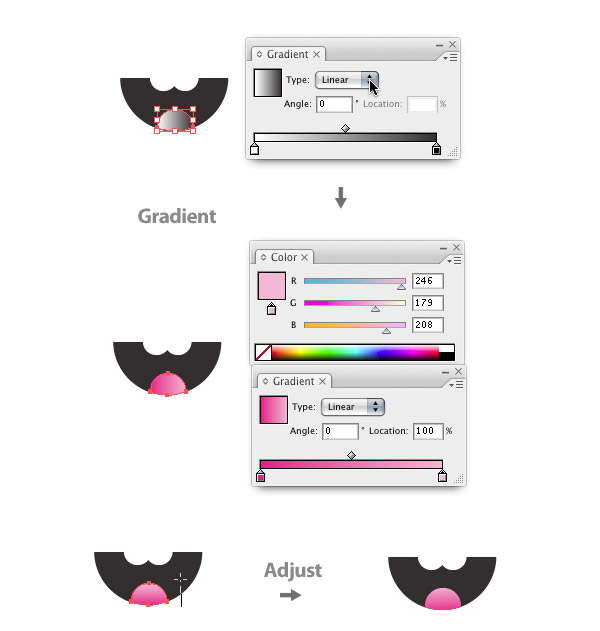
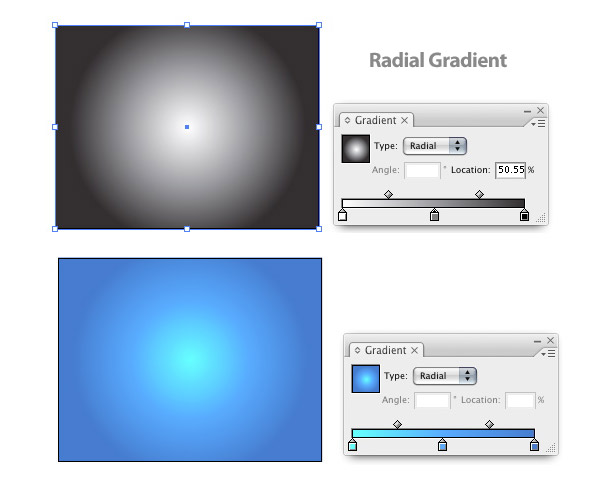
Закрасим язычок. Зальем его линейным градиентом от розового до светло-розового. Далее есть два варианта. В уроке предлагается выбрать инструмент Gradient (G) и поменять направление заливки при помощи мышки. Или просто поменять угол в панели Gradient

Группируем рот и язык, переносим их на голову и центруем при помощи панели Align

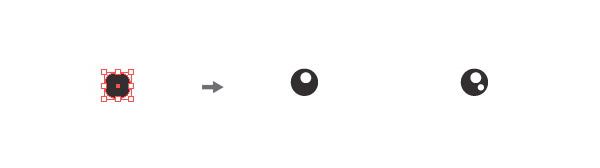
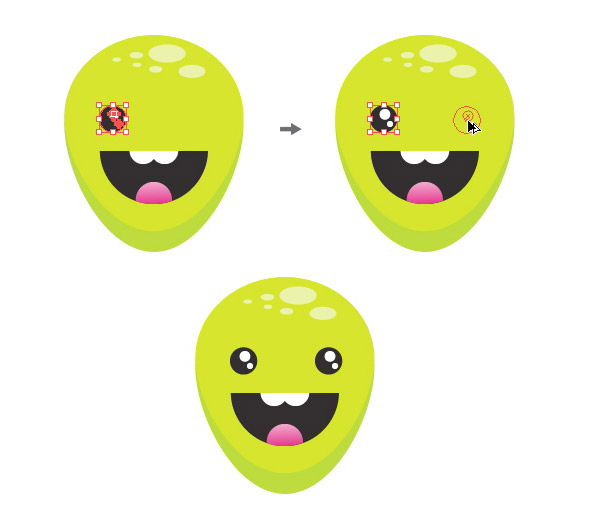
Приступим к рисованию глазок. Создаем черный кружочек. И еще два белых поменьше и размещаем как на картинке. Группируем.

Копируем и помещаем оба глаза на голову. Чтобы они располагались на одном уровне. удобно воспользоваться панелью Control( обычно она помещена сверху), в ней указываются все координаты объектов.

Ура, остались только ноги. Ставим цвет обводки (stroke) зеленым. как тело осьминога. выбираем толщину линии 16pt и закругленные концы( в панели stroke cap->round cap).
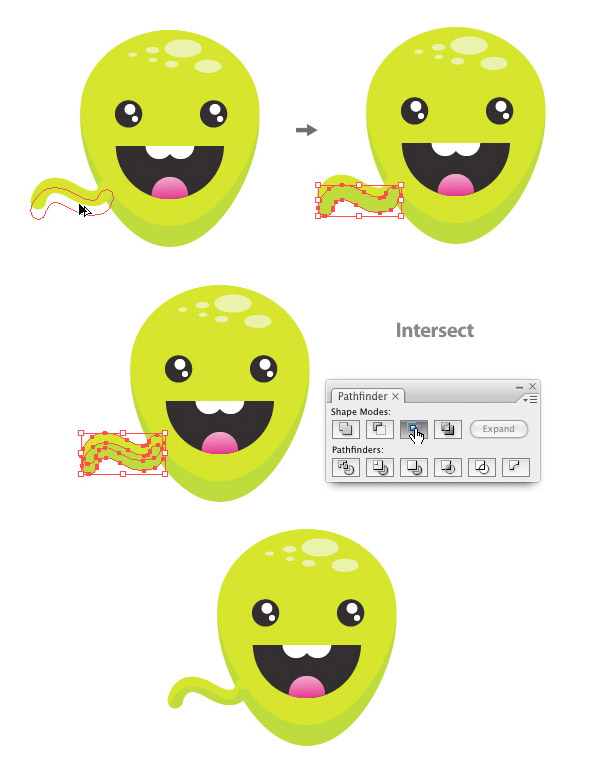
Выбираем Pen Tool(P) и рисуем ножку. Для этого один раз кликаем в любом свободном месте, устанавливая точку привязки. Затем кликаем в другом месте и движениями мышки создаем первый изгиб ножки. У нас готова половина. Теперь кликаем в другом месте и делаем второй изгиб ножки.


Потом выбираем получившуюся ножку и делаем Expand. Дублируем ее поверх. Зажимаем ALT и перетаскиваем получившуюся копию немного вниз. Получается уже три ножки. Закрашиваем последнюю более темным зеленым, как низ тела у осьминога. Выделяем две ножки и в панели Pathfinder выбираем Intersect. Выделяем все и группируем. Ура, ножка готова.

Далее можно копировать уже имеющуюся ножку, или рисовать заново. У осьминога их всего восемь? но это необязательно)

Приступим к созданию фона. Нарисуем квадрат и зальем его радиальным градиентом.

Дальше я немного отклонюсь от урока, потому что нашла способ лучше
вот здесьСоздаем круг без заливки и обводки. Далее идем в панель stroke и устанавливаем weight 400, align stroke to inside, ставим галочку dashed и dash 40. У меня так подходит. Если у вас другие размеры, можете поиграть с этими цифрами. Копируем этот круг и вставляем сверху. однако теперь отключаем stroke и заливаем градиентом от белого к черному. Выделяем оба круга и в боковом меню opacity выбираем "make opacity mask". Вуаля!
Картинка большая, смотреть по клику

Осталось добавить только звездочки.
Рисуем кружочек, заливаем его белым, идем в Effect > Distort & Transform > Pucker and Bloat и делаем звездочку. Ставим opacity 50%, копируем несколько раз и расставляем на картинке. Все готово!
