В этом уроке вы научитесь создавать реалистичней векторный огонь, используя Gradient Mesh и Screen Blending mode. Поверьте, в этом нет ничего сложного. Дадим жару?
.

.
Программа: Adobe Illustrator CS3 - CS5
Сложность: Среднее
Предполагаемое время завершения: 1 час

1. Мы будем работать в RGB цветовой модели, если она не установлена, перейдите File> Document Color Mode> RGB Color. Начнем наш урок с создания фона. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой черным цветом.

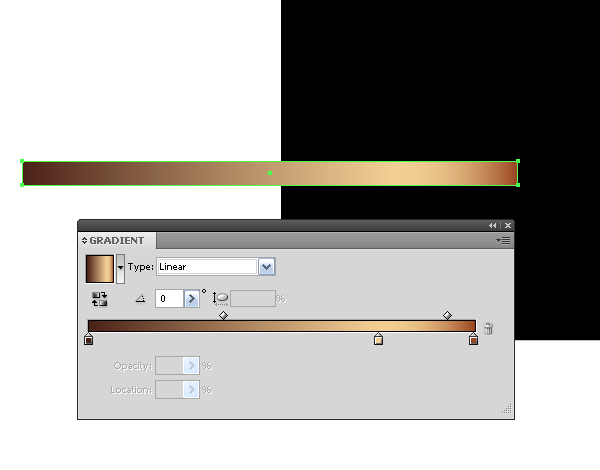
2. Приступаем к созданию спички. Берем Rectangle Tool (M) и создаем прямоугольник в виде деревянной части спички и заливаем его линейным градиентом разных оттенков коричневого цвета, чтобы передать распределение света на краях спички.

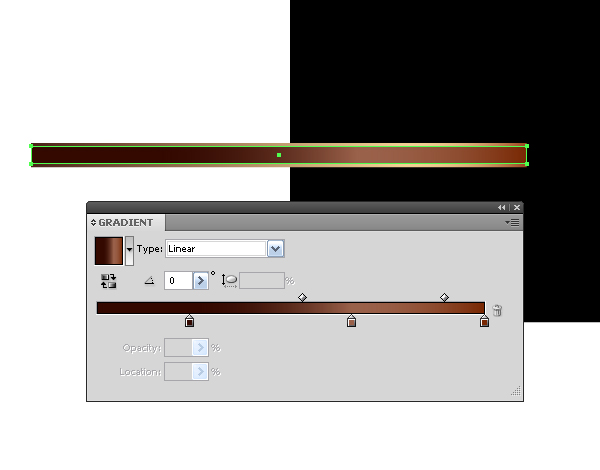
Копируем этот прямоугольник и вставляем его вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), теперь уменьшим немного высоту этого прямоугольника и зальем его новым линейным градиентом. Оттенки коричневого цвета этого прямоугольника более темные, чем нижнего.

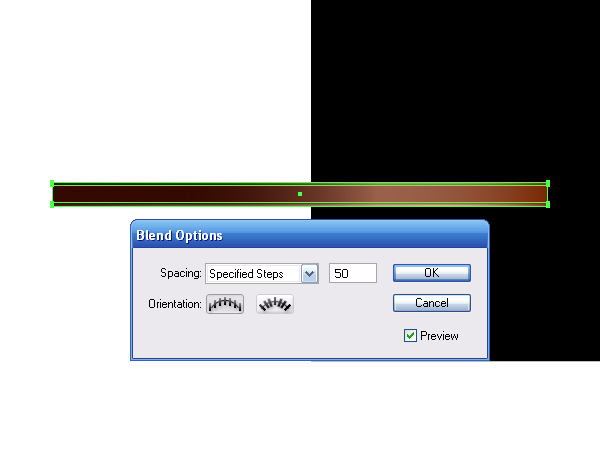
Выделяем оба прямоугольника и переходим Object> Blend> Make.

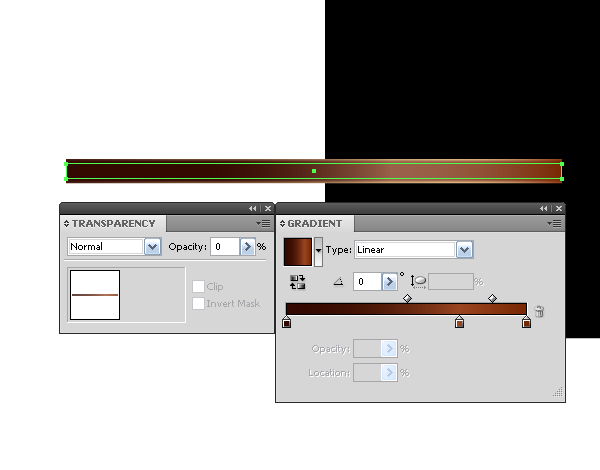
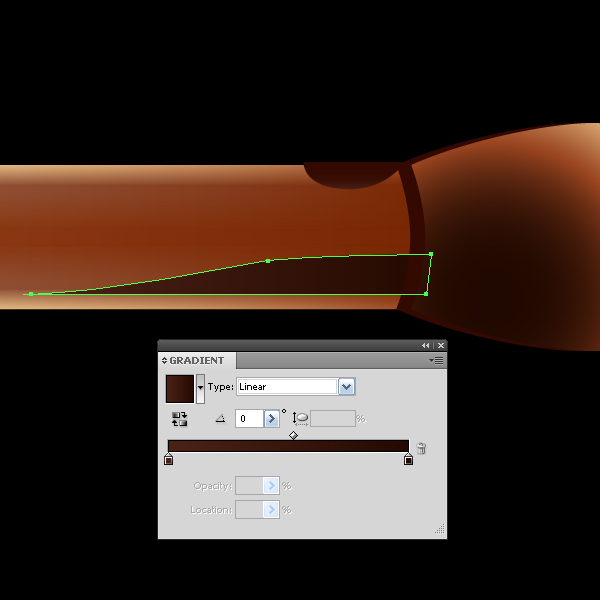
3. Создадим еще один прямоугольник такой же ширины, как и все предыдущие, как это показано на рисунке нижу. Установим для него градиентную заливку и прозрачность 0% в палитре Transparency.

Создаем новый прямоугольник, высота которого равна несколько пикселей с заливкой тем же градиентом, что и прозрачный прямоугольник.

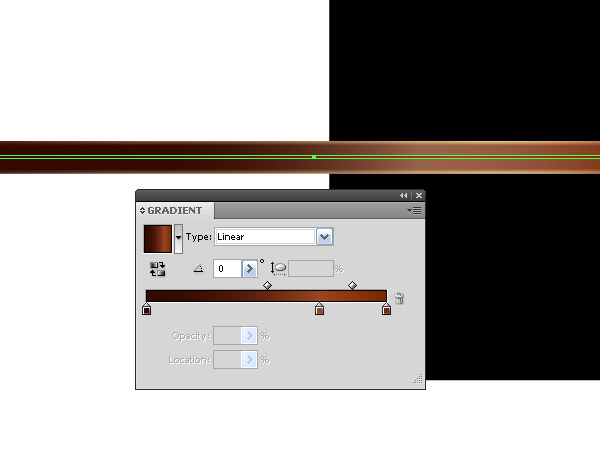
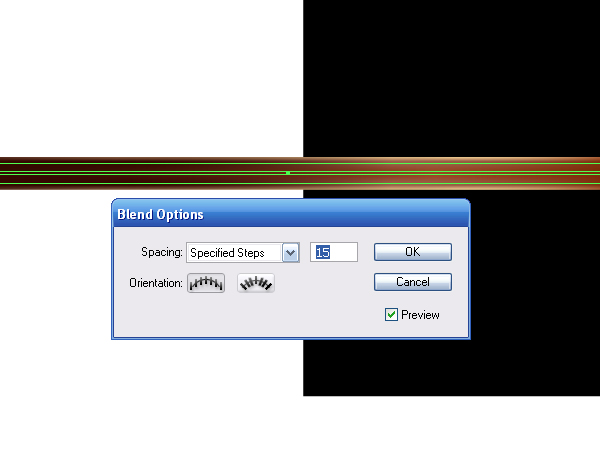
Выделяем последние два прямоугольника и переходим Object> Blend> Make.

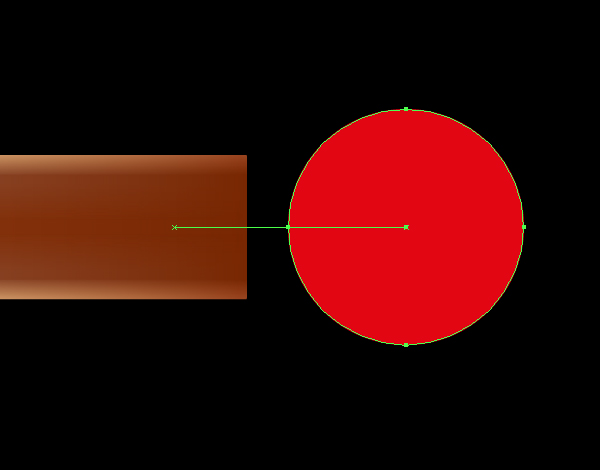
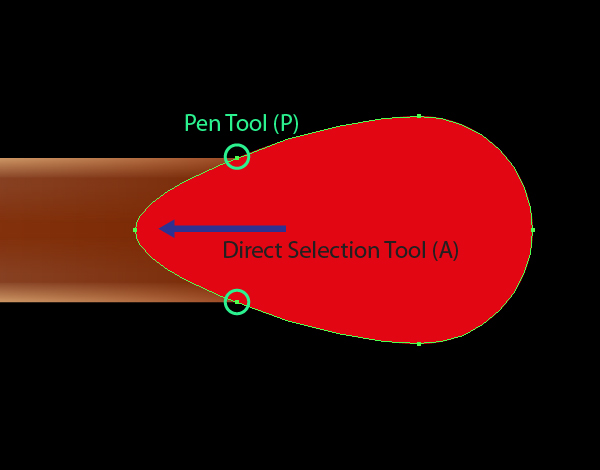
4. Приступаем к созданию спичечной головки. Берем Ellipse Tool (L) и создаем окружность с центром на одной осевой линии со спичкой.

Для удобства построений включите режим Smart Guides (Cmd/Ctrl + U). Берем Direct Selection Tool (A) и вытягиваем окружность влево, удерживая клавишу Shift. Теперь берем Pen Tool (P) и ставим новые опорные точки в местах пересечения головки с деревянной частью спички.

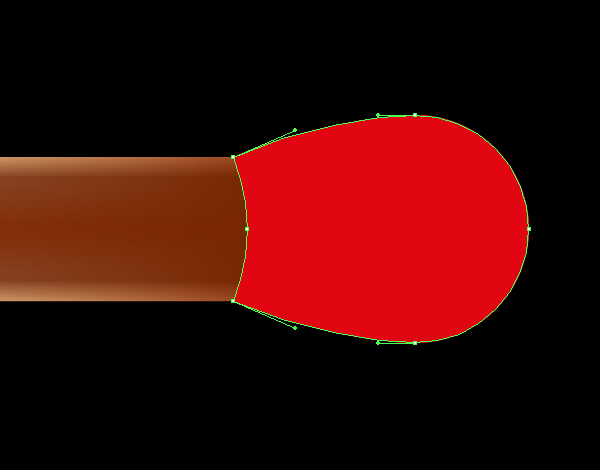
Используя Direct Selection Tool (A) преобразовываем форму головки к виду, показанному на рисунке ниже.

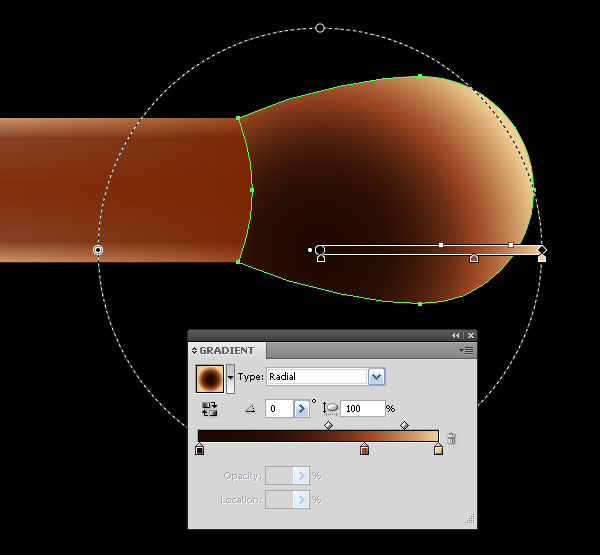
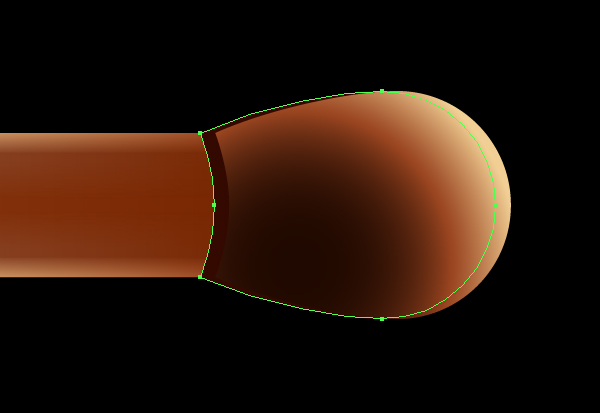
5. Заливаем головку спички радиальным градиентом от темно-коричневого цвета до его светлых оттенков.

Копируем форму головки и вставляем ее назад (Cmd/Ctrl + C; Cmd/Ctrl + B ). Заливаем копию сплошным темно-коричневым цветом и смещаем немного влево.

6. Берем Pen Tool (P) и создаем места, где древесина подгорела. Эти места залиты линейным градиентом в темных оттенках коричневого цвета.

Оба этих объекта должны находиться в подслоях ниже головки спички.
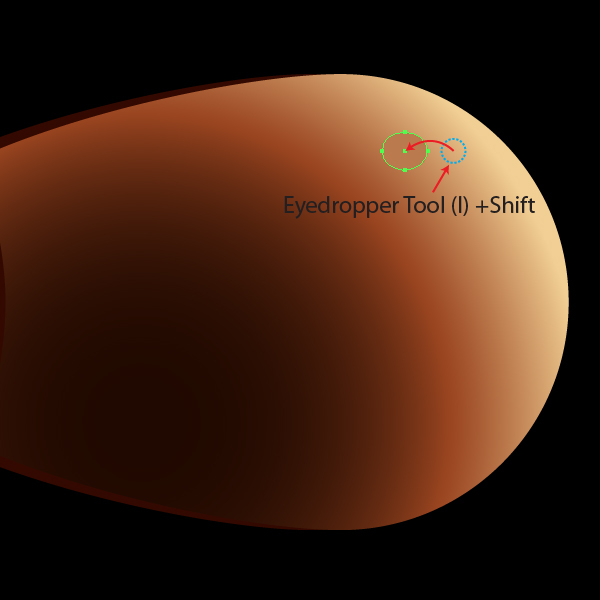
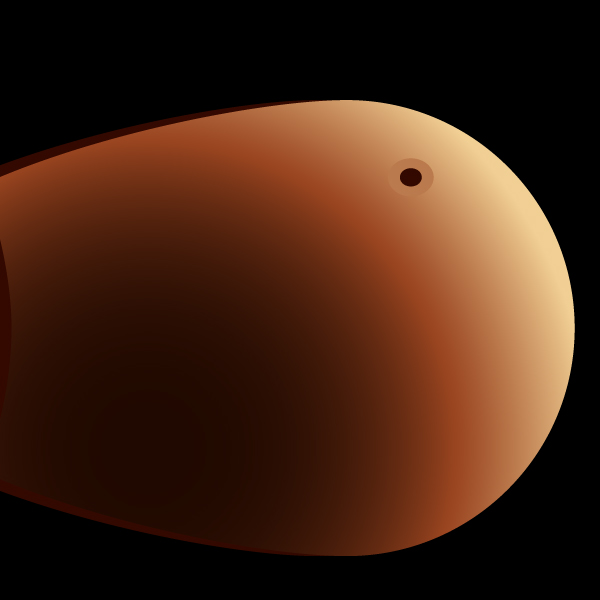
7. Создадим поры на спичечной головке. Берем Ellipse Tool (L) и создаем эллипс. Для заливки используем сплошной цвет из радиального градиента заливки головки спички. Для того чтобы взять цвет используйте Eyedropper Tool (I) и удерживайте Shift.

Часто выделение объекта мешает правильно подобрать цвет, его можно отключать, перейдя View> Hide Edges (Cmd/Ctrl + H). Тоже сочетание клавиш используйте для включения выделения. Копируем эллипс и вставляем его вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), уменьшаем размеры и заливаем сплошным темно-коричневым цветом.

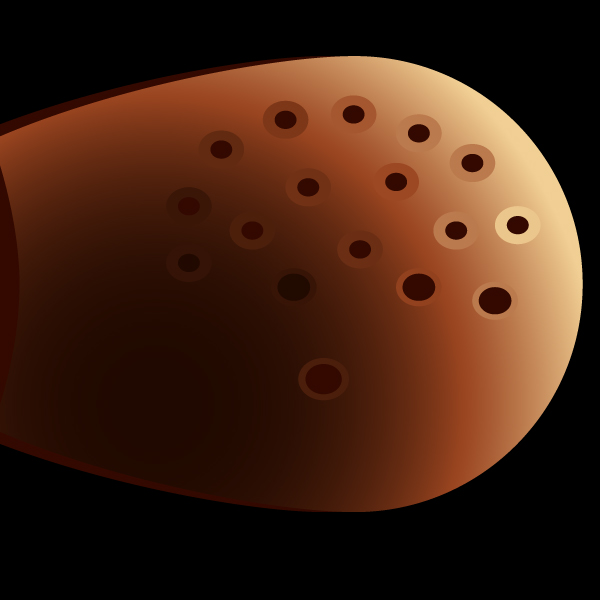
Используя эту технику, создадим другие поры на головке спички.

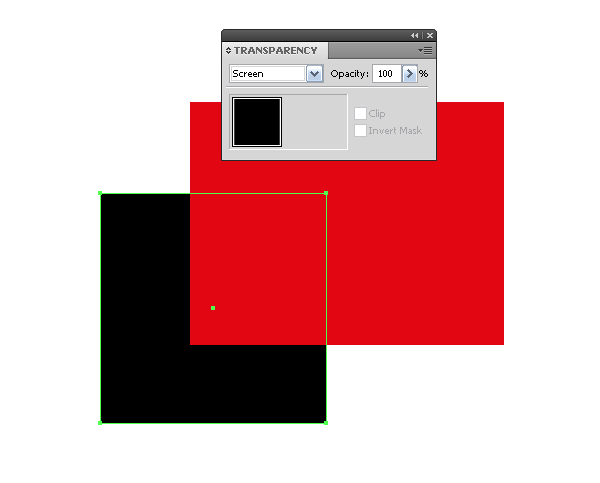
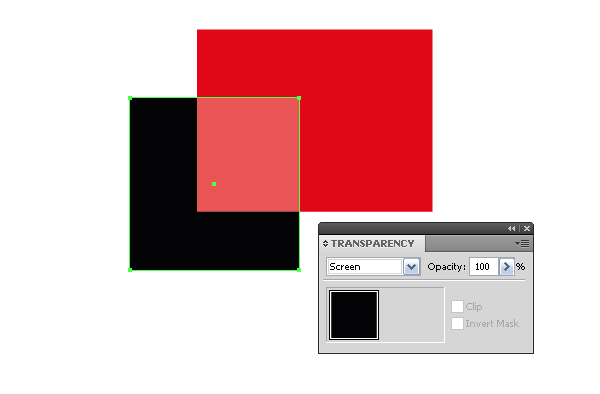
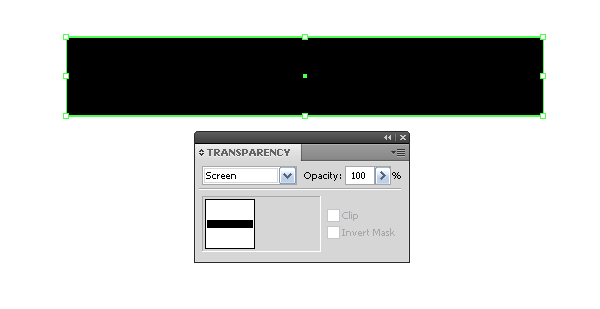
8. Приступаем к созданию пламени спички. На этом этапе необходимо усвоить одно важное свойство: черные объекты при наложении на другие объекты становятся прозрачными, если установить для них Screen Blending mode в палитре Transparency в RGB color mode.

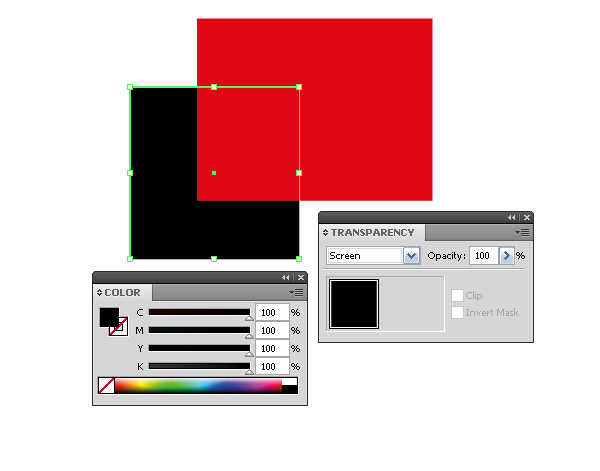
Ниже показаны те же объекты в CMYK color mode.

Если вы все же работаете в CMYK color mode, то для достижения этого эффекта вам необходимо использовать абсолютно черный цвет.

9. Создадим форму пламени спички. Берем Ellipse Tool (L) и создаем окружность. При помощи Direct Selection Tool (A) вытягиваем ее верхнюю опорную точку вверх. Форма пламени должна находиться в подслое ниже элементов спички.

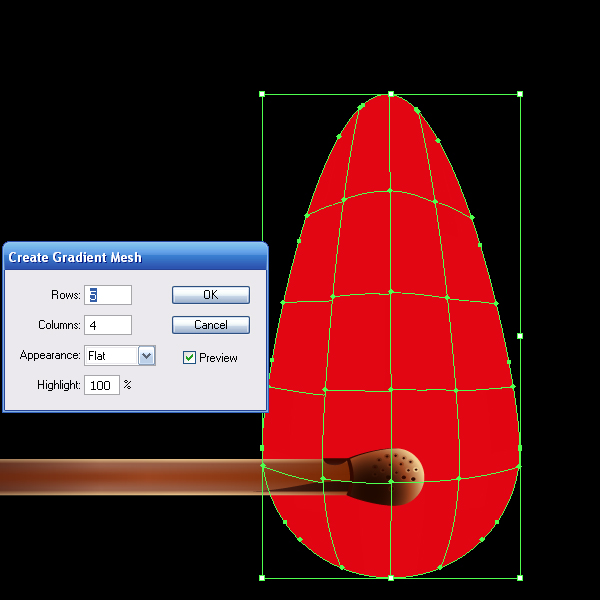
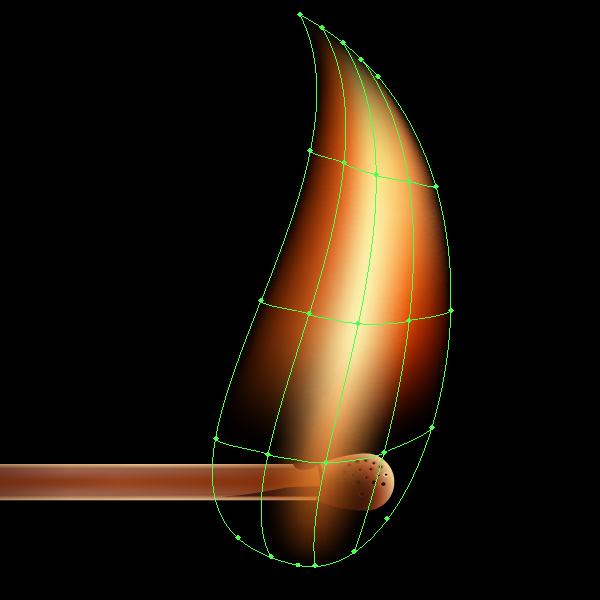
10. Выделяем форму пламени и переходим Object> Create Gradient Mesh… и устанавливаем количество столбцов и колонок в диалоговом окне.

Помните, что вы можете редактировать линии сетки, полученные автоматически. Для создания новых линий используйте Gradient Mesh Tool (U), для удаления тот же инструмент, но удерживая клавишу Opt/Alt. Для искривления линий сетки и перемещения узлов используйте Direct Selection Tool (A).
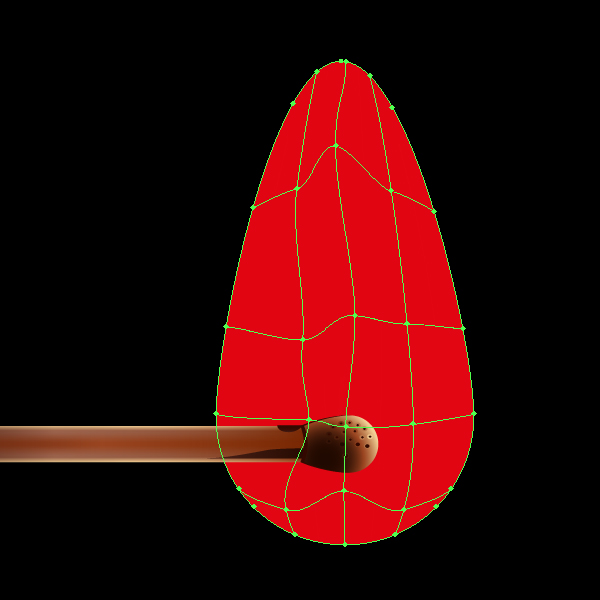
11. Итак, приводим линии и узлы градиентной сетки к виду, показанному на рисунке ниже. Пламя – объект подвижный, поэтому ваша сетка может иметь совсем другой вид.

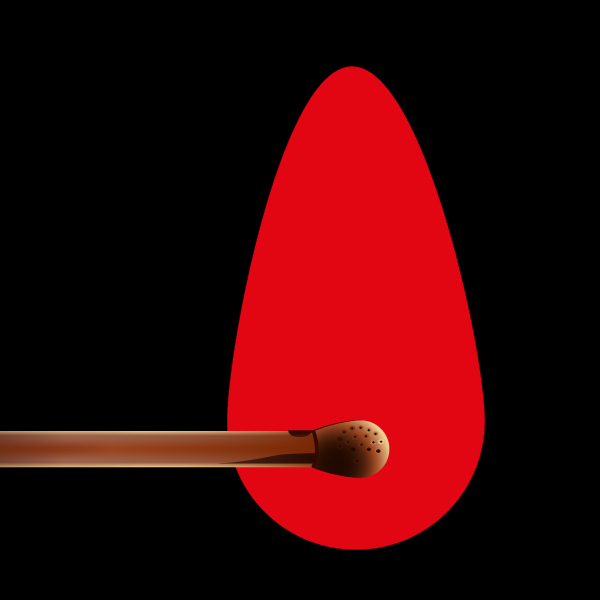
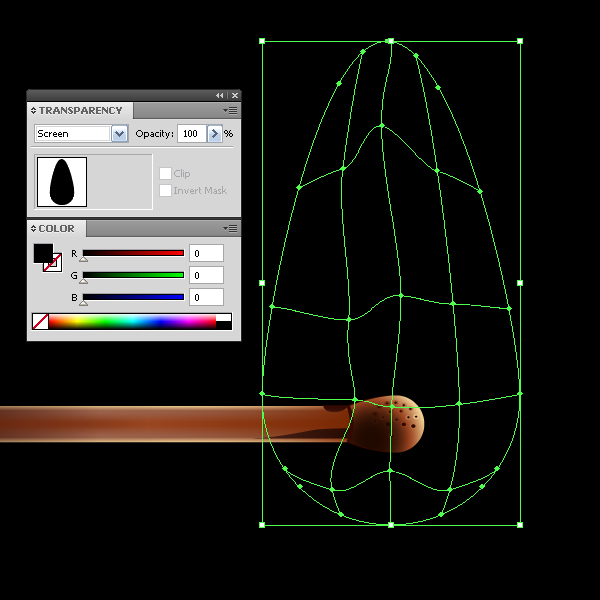
12. Выделим градиентную сетку при помощи Selection Tool (V) или, нажав по соответствующему подслою в палитре слои и зальем черным цветом. Установим Screen Blending Mode в палитре Transparency.

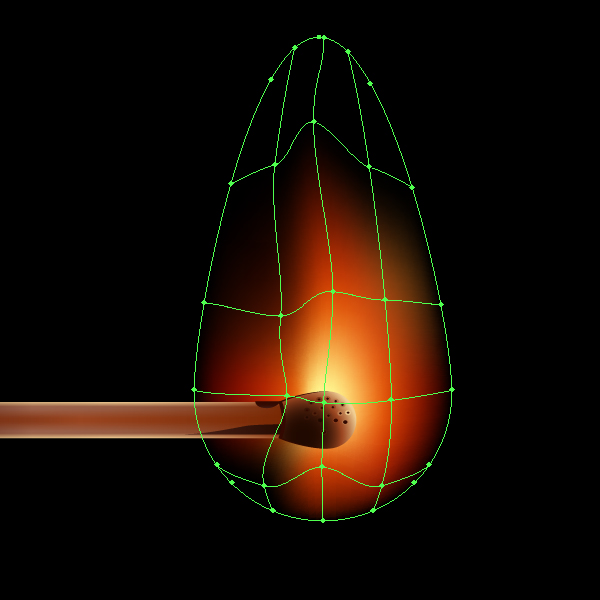
13. Приступаем к раскрашиванию пламени. Выделяем узлы сетки и устанавливаем для них желтые и красные цвета. Узлы, которые лежат на границах градиентной сетки, должны оставаться черного цвета, в противном случае мы получим резкие границы пламени, что недопустимо.

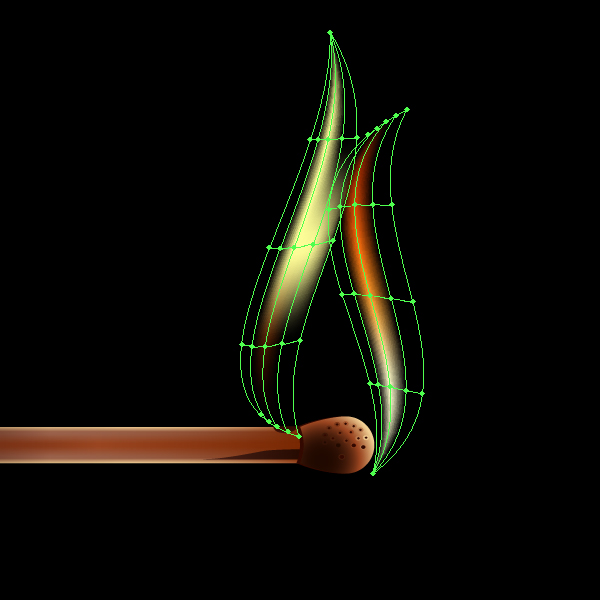
14. Выше спички создадим еще один объект. Используя описанную выше технику, на основании этого объекта создадим простую градиентную сетку и раскрасим ее.

А вот как выглядят две градиентные сетки вместе.

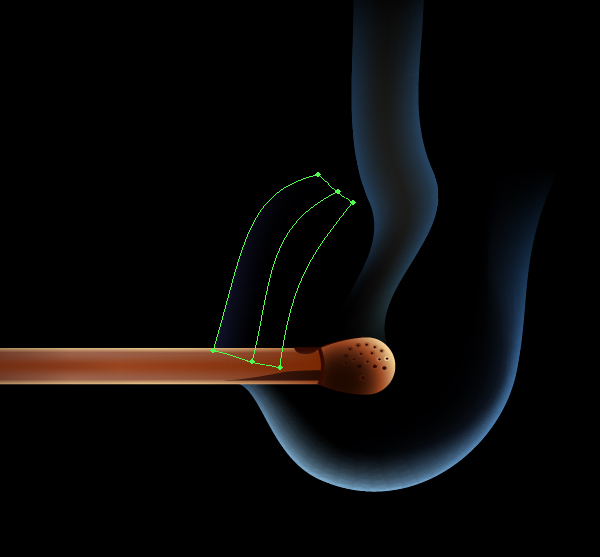
15. Теперь создадим еще два пера пламени.

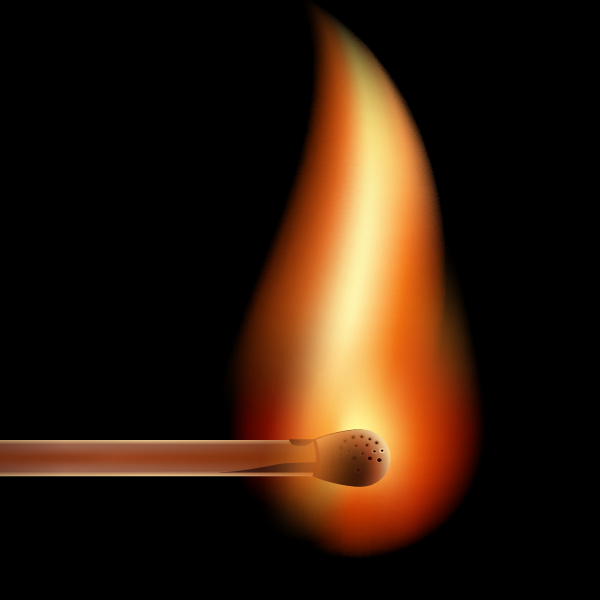
И все элементы пламени вместе.

При раскрашивании градиентной сетки вы можете использовать цвета уже раскрашенных сеток. Положитесь в этой работе на свой художественный вкус, это очень интересная работа.
16. Нет дыма без огня и наоборот. Приступим к созданию дыма. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой черного цвета. И установим для него Screen Blending Mode в палитре Transparency.

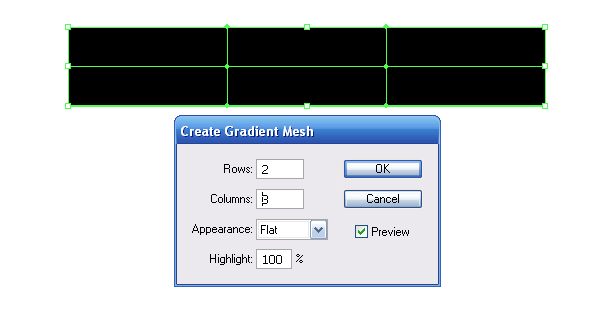
17. Не снимая выделения с прямоугольника, переходим Object> Create Gradient Mesh… и устанавливаем количество столбцов и колонок в диалоговом окне.

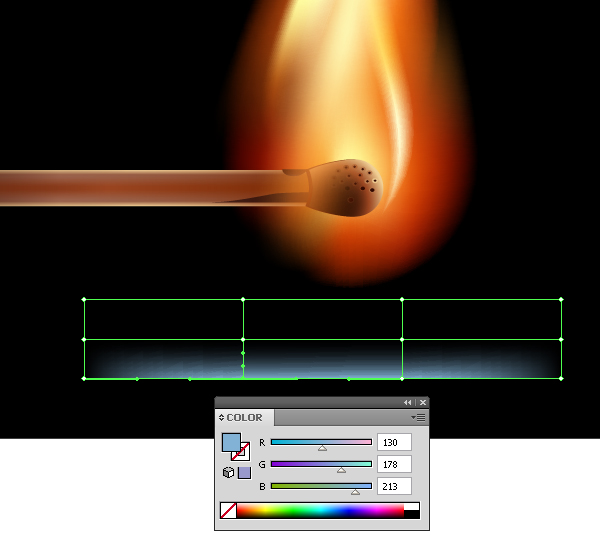
Переносим прямоугольник на фон, чтобы правильно подбирать цвет, и заменяем цвет двух нижних центральных точек градиентной сетки на голубой цвет.

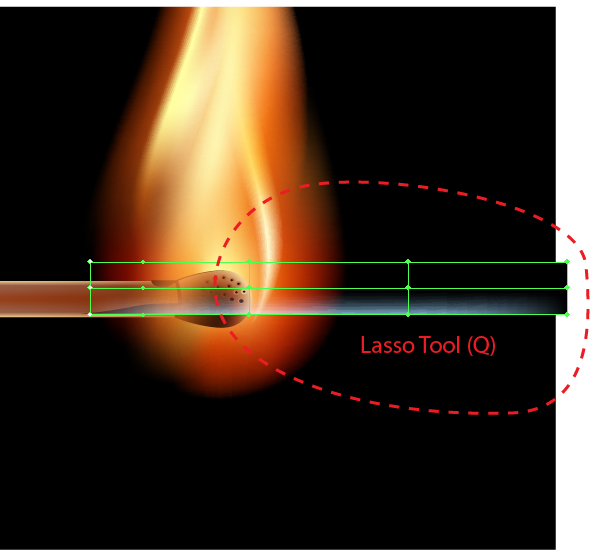
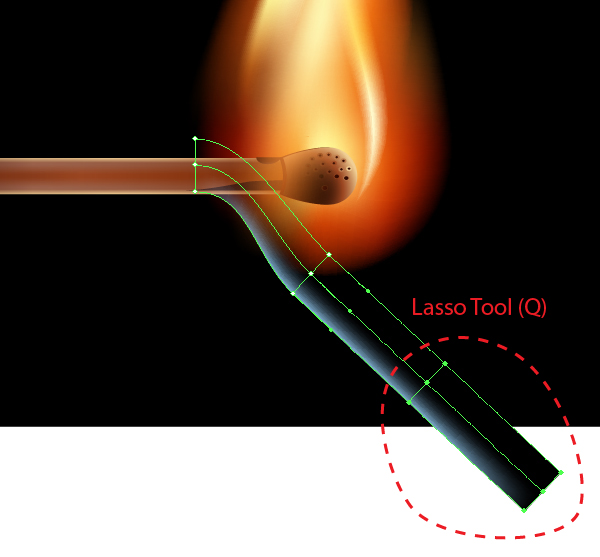
18. Теперь нужно придать прямоугольнику форму струи дыма. Для преобразования подобных объектов я всегда используя следующие инструменты: Direct Selection Tool (A); Lasso Tool (Q); Rotate Tool (R ). Давайте рассмотрим технику преобразований. Для начала заблокируем все объекты кроме прямоугольника в палитре слоев. Размещаем прямоугольник в нужном месте нашей работы, берем Lasso Tool (Q) и выделяем все узлы сетки, кроме тех которые находятся на его левой стороне.

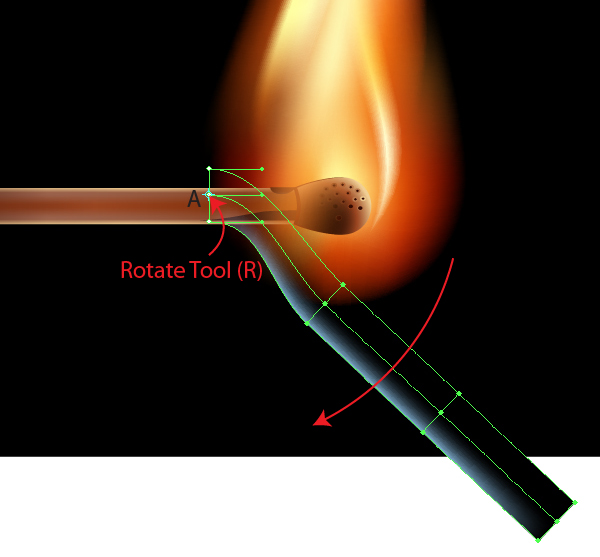
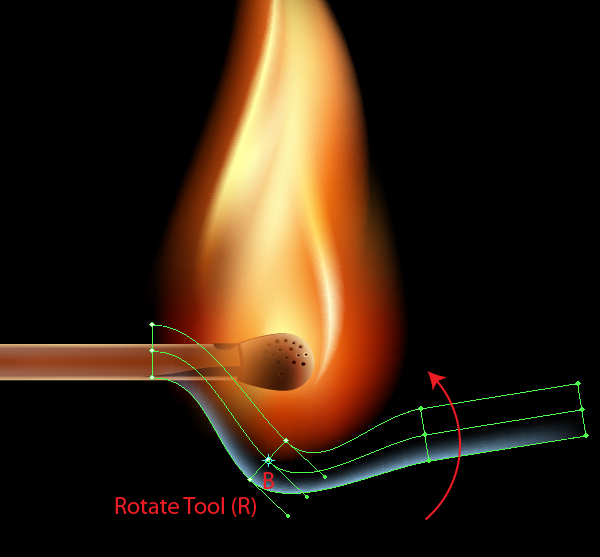
Берем Rotate Tool (R ) и устанавливаем центр вращения в центре левой стороны прямоугольника и тем же инструментом совершаем изгиб объекта.

Теперь осуществим еще один изгиб. Выделяем при помощи Lasso Tool (Q) узлы сетки, показанные на рисунке ниже.

Берем Rotate Tool ® и устанавливаем центр вращения в точка A и тем же инструментом совершаем изгиб объекта.

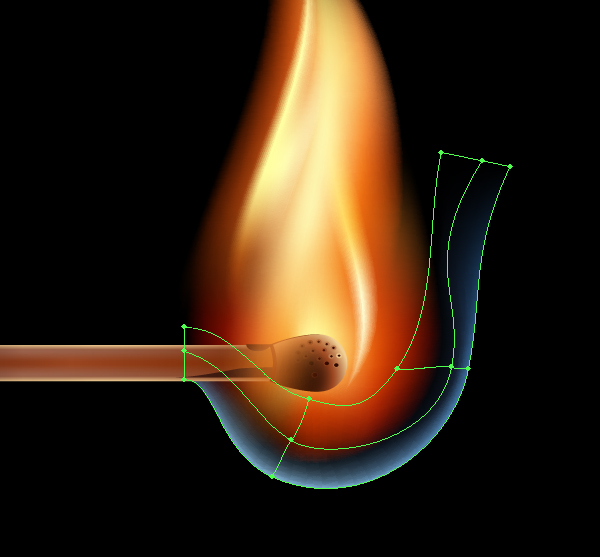
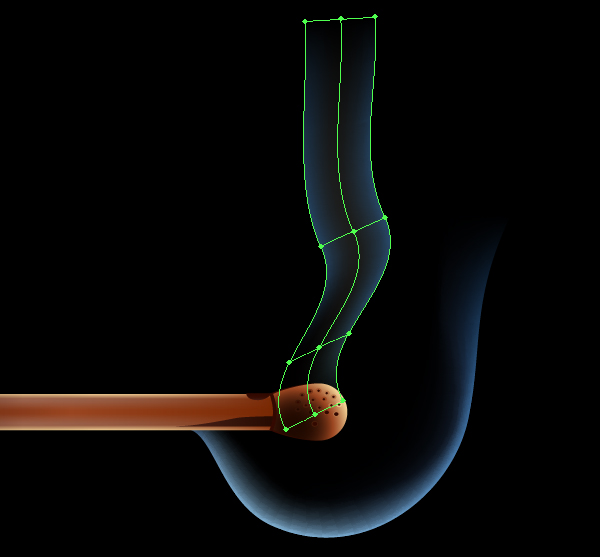
Кроме того вы можете перемещать отдельные узлы и (или) несколько узлов, используя Direct Selection Tool (A). Управление линиями сетки происходит, как и управление, любыми другими векторными объектами. Я думаю, принцип работы вам понятен. Приводим объект к виду, показанному на рисунке ниже.

Струя дыма находится ниже спички в палитре слои.
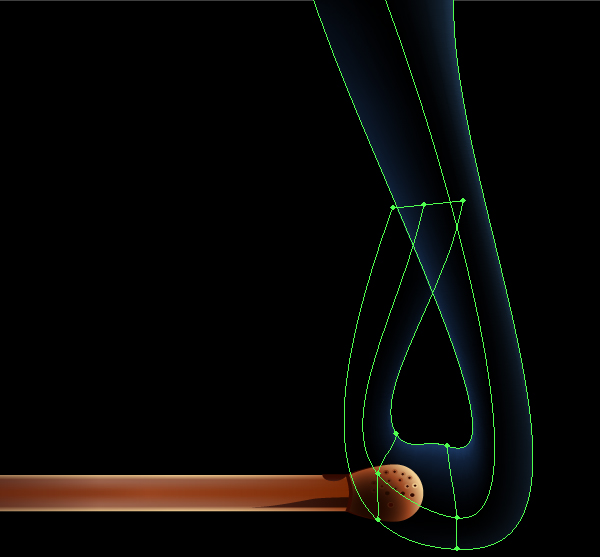
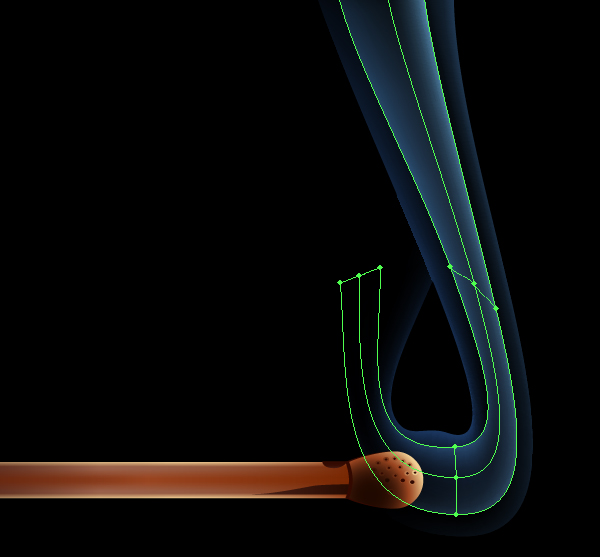
19. Используя, описанную выше технику, создадим еще несколько струй дыма.




Вы, наверное, заметили, что для создания этих струй в оттенки синего цвета окрашены обе стороны исходного прямоугольника, а центральные узлы сетки остаются черными. А вот как выглядят все элементы, образующие дым.

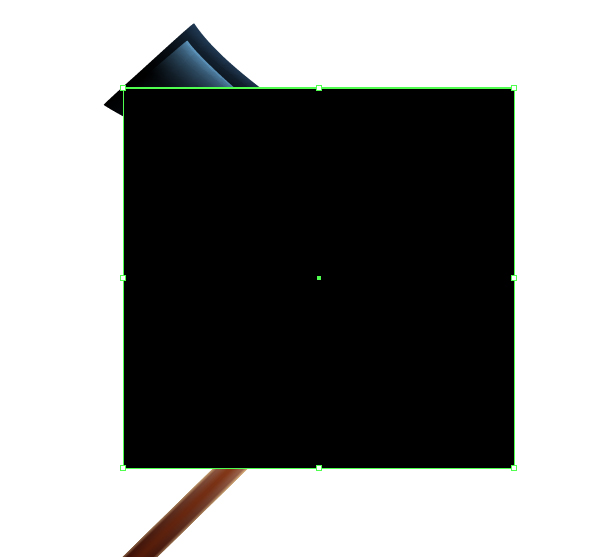
20. Нам осталось только создать композицию. Создание композиции в техническом смысле всегда завершающий этап. Конечно, перед созданием работы вы должны представлять конечный результат, можно даже сделать пару эскизов. Но удобно этим этапом завершать работу. Как вы думаете почему? Все дело в том, что с градиентами намного удобнее работать, если объект расположен вертикально или горизонтально. Представьте себе, сколько времени бы у вас ушло на настройку градиентов деревянной части спички, если бы она располагалась под некоторым углом к нормали? Дело не только в градиентах, с любыми объектами удобно работать, если они расположены горизонтально (вертикально). Итак, группируем все элементы нашей работы и поворачиваем их так, как показано на рисунке ниже.

В этом шаге также измените размеры фона, так чтобы композиция выглядела гармонично. В построении композиции внимание нужно уделять не только гармонии объектов, но и гармонии пустых пространств. Теперь скроем все объекты, выступающие за границы фона. Копируем черный прямоугольник (фон) и вставляем его вперед (Cmd/Ctrl + C; Cmd/Ctrl + F). Переместим подслой с этим прямоугольником в палитре слоев так, чтобы он находился выше всех объектов.

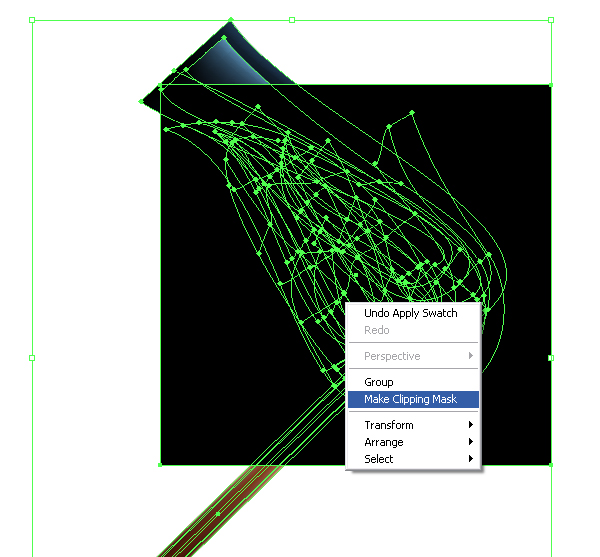
Разблокируем все объекты в палитре слои (в 18 шаге мы блокировали некоторые объекты) и выделим их Cmd/Ctrl + A. Теперь переходим Object> Clipping Mask> Make или выбираем соответствующий пункт из контекстного меню.

Освоив технику, описанную в этом уроке, вы сможете создавать реалистичный векторный огонь зажигалки, факела или костра. А может вам захочется создать пожар? Дайте жару!

Источник:
vector.tutsplus.comАвтор:
Ярослав Лазунов