Шаг 5
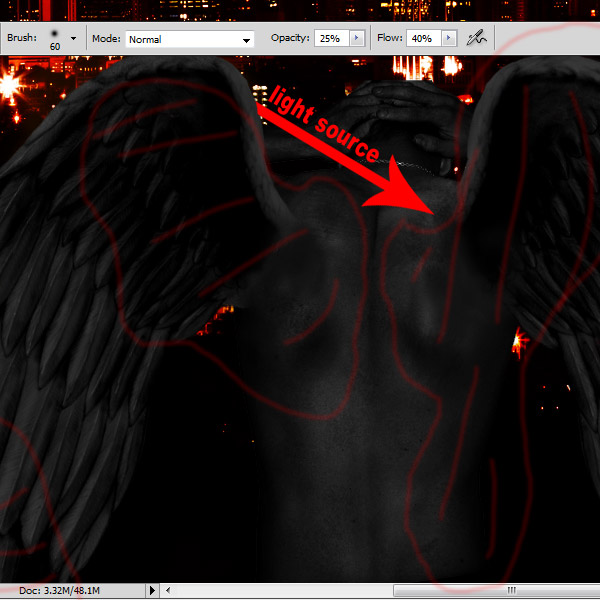
Давайте еще немного улучшим демона и добавим реалистичные тени . Создаем новый слой между человеком и корректирующим слоем. Теперь выбираем Кисть (BrushTool - B) 60px в диаметре, Жесткостью (Hardness) 0%, Непрозрачностью (Opacity) 25% и Нажимом (Flow) 40%.
Теперь рисуем этой кистью тени. Нужно иметь в виду, что источник света будет размещен в верхней левой части картины, значиттеней будет больше на правой стороне демона и под левым крылом. Такженеплохо добавить тени в основания и верхние части крыльев.

Шаг 6
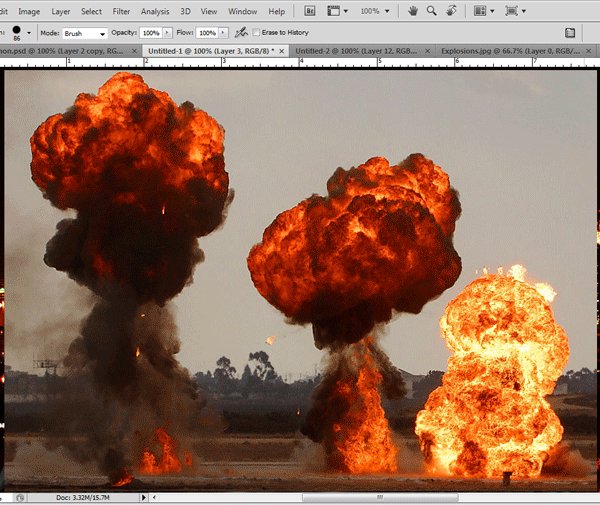
На этом шагу мы будем работать со взрывами! Импортируем изображение взрывов. Затем выбираем Инструмент Ластик (EraserTool - E) с параметрами: 80px, мягкая кисть, Непрозрачность (Opacity) 100%, и стираем области вокруг взрывов. Затем выбираем более мягкую кисть с непрозрачностью около 60% и нажимом (Flow) 100%, и проводим ей вокруг взрывов.
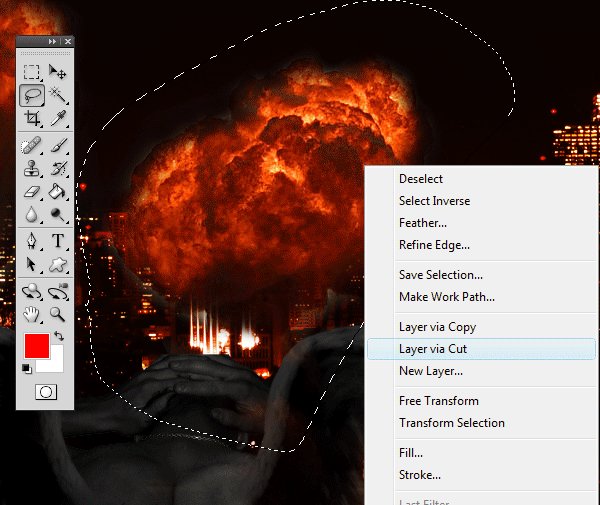
Затем проводим вокруг взрывов меньшей кистью (диаметр около 50px) cменьшей непрозрачностью (около 40%). Теперь можно поместить каждыйвзрыв в отдельный слой, выделив их либо Инструментом Перо (PenTool - P), либо Инструментом Лассо (LassoTool - L), либо Инструмент Область (MarqueTool - M).

Шаг 7
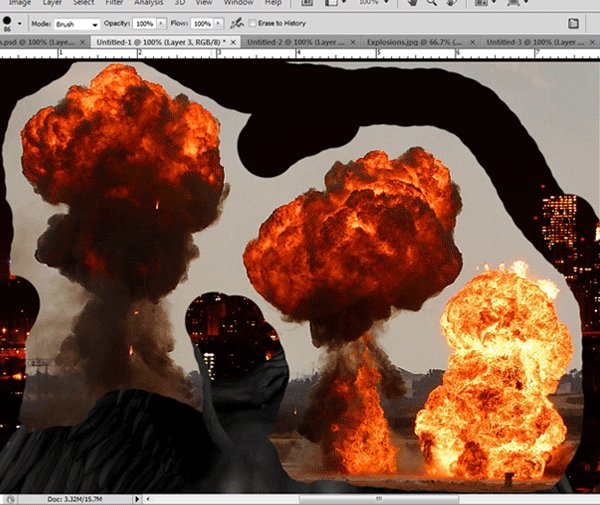
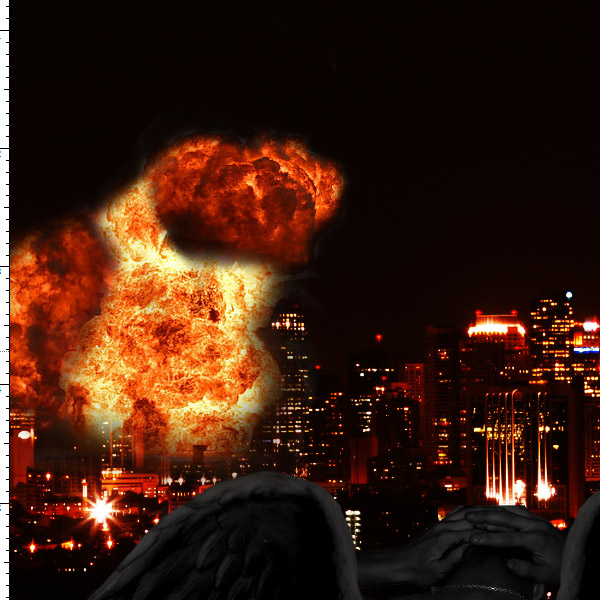
Теперьу нас есть три взрыва в отдельных слоях. Осталось собрать их вместе.Выберем место, которое будем взрывать. Пусть оно будет слева, чуть вышеи левее крыла. Размещаем взрывы, и подгоняем их размер, используяСвободное Трансформирование (Cntrl + T).

Шаг 8
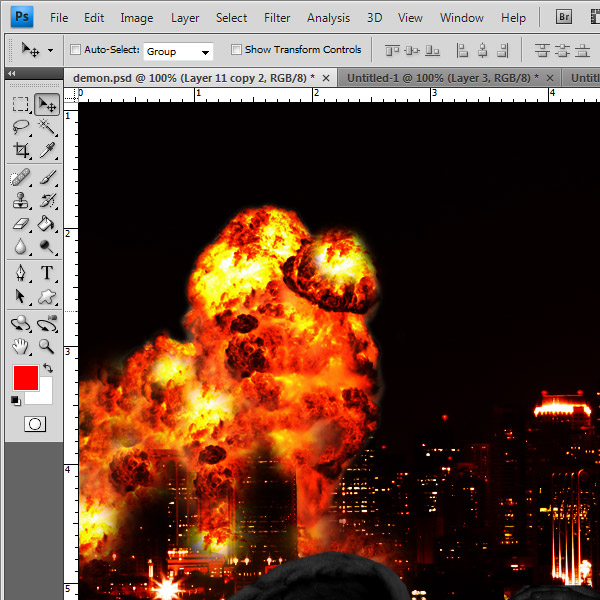
Теперьбудем использовать Инструмент Штамп, чтобы взрыв выглядел естественно.Многие умеют пользоваться инструментом Штамп, но мы объясним тем, ктоне умеет. Все что нужно, это выбрать Инструмент Штамп (StampTool - S), удерживая Alt щелкнуть на образце(то,что мы хотим скопировать), а затем просто щелкаем в то место, куда мыхотим скопировать образец. Очень хороших результатов можно добиться,используя кисть с Жесткостью (Hardness) 0%.
После10 минут штамповки, получаем довольно естественный взрыв. Лучше стеретьте части взрыва, которые заслоняют собой здания: это отдалит взрывы ипридаст изображению глубину.

Шаг 9
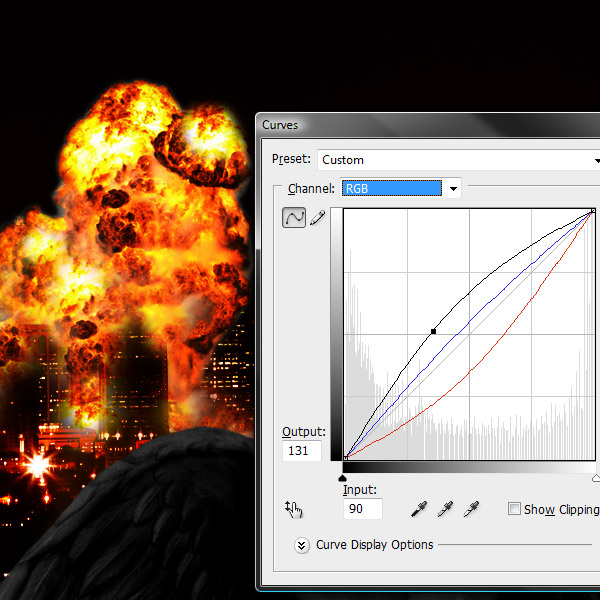
Этот шаг включает в себя две вещи. Во-первых, отрегулируем кривые уровней: выбираем слои взрывов, выбираем меню Слой (Layer) > Новый корректирующий слой (NewAdjustmentLayer) > Кривые (Curves) и пытаемся выставить более подходящие значения.

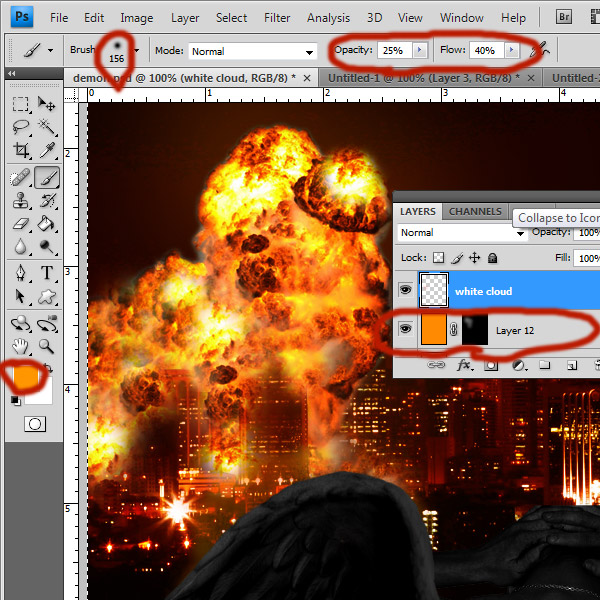
Во-вторых, создаем новый слой (Cntrl + Shift + N) позади взрыва и заливаем его ярко оранжевым цветом.
Потом щелкаем на значок добавления слоя-маски (LayerMask)внизу палитры слоев и заливаем маску черным. Оранжевого цвета больше невидно. Затем выбираем кисть диаметром около 100px, Жесткостью (Hardness) 0, Непрозрачностью (Opacity) 40%, белого цвета и закрашиваем область около взрыва. Появившееся свечение придаст взрыву реалистичность.

Шаг 10
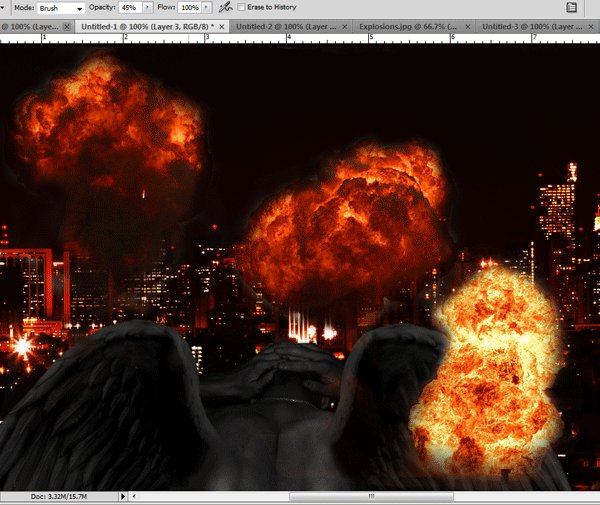
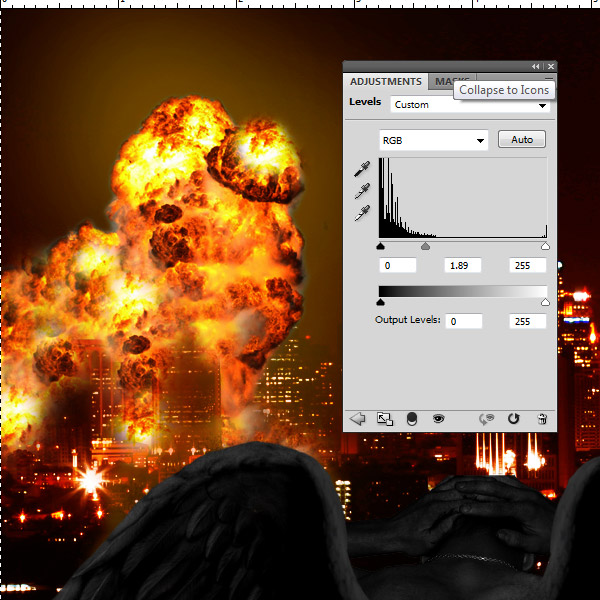
Пришло время окрасить город в оранжевый цвет! Это придаст взрыву потрясающий вид... Создаем новый Корректирующий слой: выбираем меню Слой (Layer) > Новый корректирующий слой (NewAdjustmentLayer) > Уровни (Levels).Располагаем Корректирующий слой выше оранжевого фона, который мысоздали на предыдущем шагу. Можно установить значения уровней,показанные на снимке.

Шаг 11
Создаем новый слой над каждым слоем. Нажимаем Cntrl + Shift + E. Это объединит все в один слой. Теперь щелкаем правой кнопкой мыши по слою, выбираем Параметр наложения (BlendingMode) > Мягкий свет (SoftLight).
Шаг 12
Мы почти Закончили! Осталось добавить еще немного красок.
Рассчитаем,куда направлен свет от взрыва, и на каких предметах надо нарисоватьотражения света. Затем создадим слой выше того, который получили напредыдущем шагу. Заливаем его другим ярко-оранжевым цветом (например #ff6c00). Потом щелкаем на значок добавления слоя-маски (LayerMask) внизу палитры слоев и заливаем маску черным. Затем выбираем кисть диаметром около 25px, Жесткостью (Hardness) 0, Непрозрачностью (Opacity) 40% и Нажимом (Flow) 40%, белого цвета.
Нопрежде чем начнем рисовать, посмотрим на диаграмму на снимке. На нейизображены участки, которые нужно окрасить, т.к. на них должен падатьсвет.
1. Лучше покрасить нижнюю часть, так как взрыв расположен среди зданий.
2. Отдаленные участки тоже нужно окрасить. Это придаст естественность взрыву.
3.На вершине правого крыла свет будет очень ярким. Лучше еще раз пройтисьболее тонкой кистью по самой вершине, чтобы переход был реалистичным.
4. Повторяем предыдущий шаг на другом крыле.
5.Это спина. Важно, что левое крыло отбрасывает тень на спину, поэтомунеобходимо создать резкий переход от света к тени вдоль линии надиаграмме. Правая лопатка - самыйосвещенныйучастокспины.
6.Это ключевая деталь. Используем тонкую кисть и увеличиваем масштаб,чтобы видеть пальцы достаточно близко. Нужно проводить лини на каждомпальце, чем выше линия - тем ярче.

Заключение
На создание теней и отражений света могут уйти часы. Но даже если вы плохо владеете Инструментами какШтамп, Уровни или Наложение, грамотно расположенные признаки освещенияпридадут изображению больше реализма, чем вы можете представить.
Чтобы завершить документ, добавим немного текста.

Вот и все, надеюсь Вам понравилось
***