Это мой первый урок и первые дни в Иллюстраторе в принципе, так что сильно не пинать.
Вот что мы делаем:

Вчера я наткнулся на книгу о скейтбордах, которая называется новая скейтборд графика. Это очень классная книга, и я даже отправил копию Abduzeedo. Так что пока я листал страницы, я нашел этот красивый дизайн, который мне невероятно понравился. И я решил попробовать сделать это в Illustrator'е.
Наши основные инструменты:Rectangle Tool (М) (рус: Прямоугольник)
Direct Selection Tool (A) (рус: Прямое выделение)
Ellipse Tool (L) (рус: Эллипс)
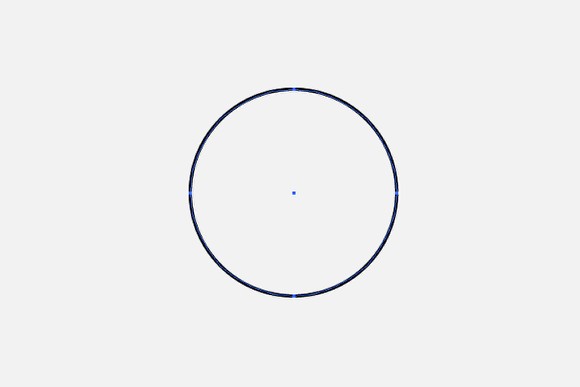
Шаг 1Откройте Illustrator и удерживая кнопку Shift создайте ровный круг с помощью инструмента Ellipse Tool (
L), убрав какой-либо цвет объекта и оставив только черную обводку.
 Шаг 2
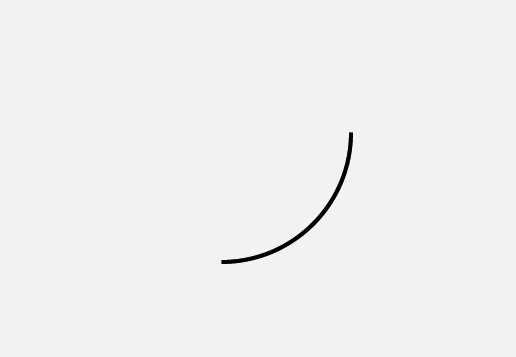
Шаг 2С помощью инструмента Direct Selection Tool (
A) выберите и удалите (Delete) 3 сегмента(четверти) круга, оставив только правую нижнюю часть.
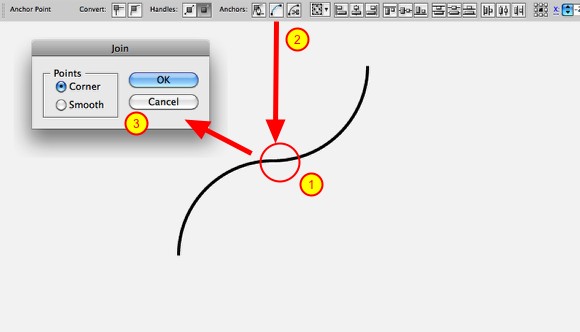
 Шаг 3Используйте изображение ниже для справки.
Шаг 3Используйте изображение ниже для справки.Дублируйте четверть(для быстроты с помощью Alt) и поверните ее на 180 градусов (object > transform > rotate). После этого состыкуйте получившийся элемент с уже существующим и соедините их выбрав состыкованные точки инструментом Direct Selection Tool (
A) и воспользуйтесь функцией Connect Selected End Points.
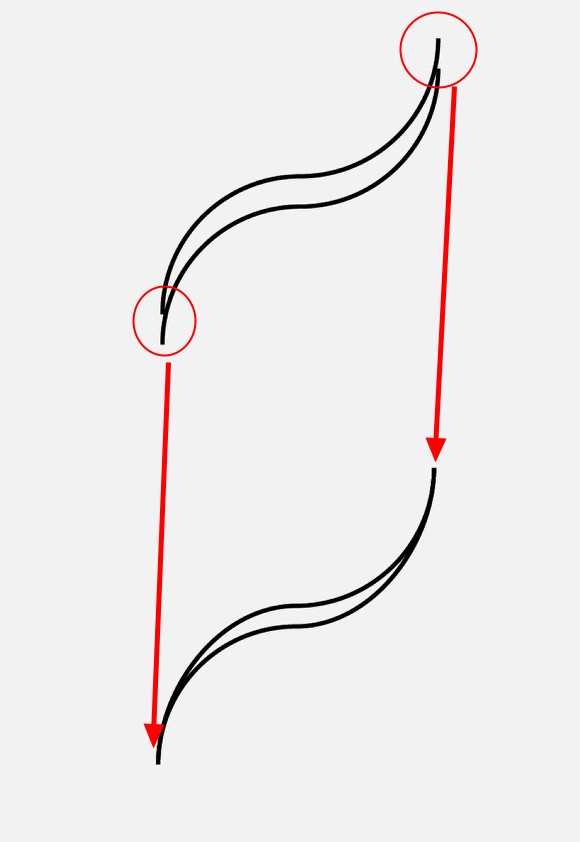
 Шаг 4
Шаг 4Дублируйте получившийся объект и привести его немного вниз. Так же как и в предыдущем шаге С помощью Direct Selection Tool (
A) свяжите точки элементов для создания единого объекта.
Используйте изображение ниже для справки.
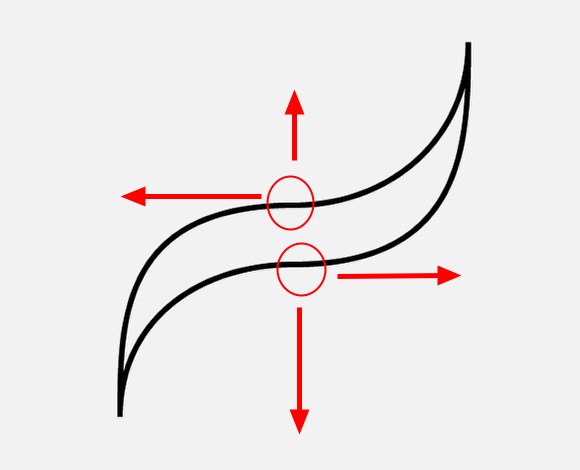
 Шаг 5
Шаг 5Опять же с помощью Direct Selection Tool (
A) точки в середине объекта раздвинте вверх/низ. Идея заключается в том, чтобы сделать площадь объекта чуть больше\толще.
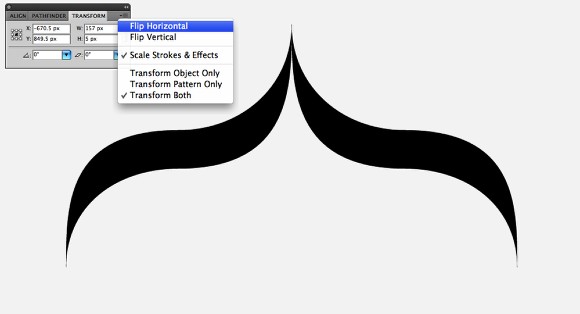
 Шаг 6
Шаг 6Теперь нам нужно окрасить объект в черный цвет и удалить обводку, так как она нам больше ни к чему. Затем получившийся результат мы дублируем и зеркально поворачиваем по горизонтали, после чего стыкуем как показано на картинке ниже, получившийся вариант мы группируем для удобства:
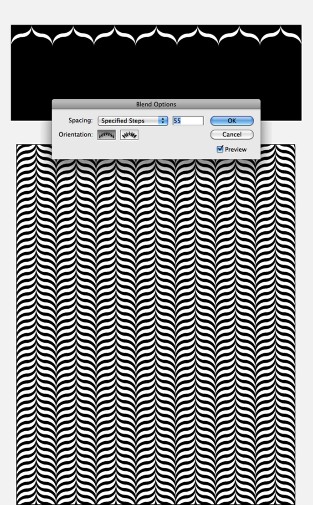
 Шаг 7
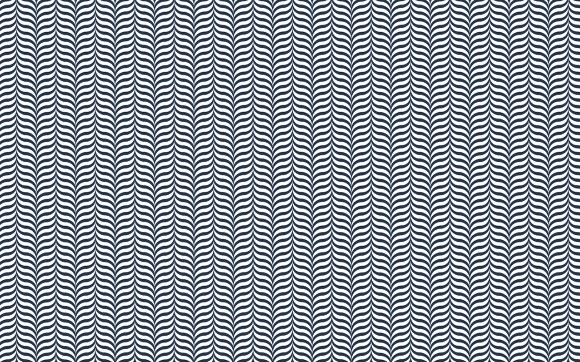
Шаг 7Копируем получившийся объект некоторое время, пока не выстроим по горизонтали полную линейку. После чего выделяем все объекты и группируем, затем дублируем получившуюся группу и переносим ее в самый низ экрана(рабочего поля). Выделите верхнюю и нижнюю группу после этого делаем "Переход" Object > Blend > Make, и сразу же настраиваем количество шагов Object > Blend > Make Options ставим Интервал шагов ставим на 55 в выпадающем меню для этого должно быть выбрано "Specified Steps"
 Шаг 8
Шаг 8Создайте новый документ размерами 1920x1200 пикселей. Создайте прямоугольник с помощью Rectangle Tool (
М) и окрасьте его в этот
цвет # 394A5F Шаг 9
Шаг 9Скопируйте с предудущего документа объекты перехода и если нужно копируйте их до того времени пока не заполните полностью экран, после чего окрасьте их в белый цвет.
 Шаг 10
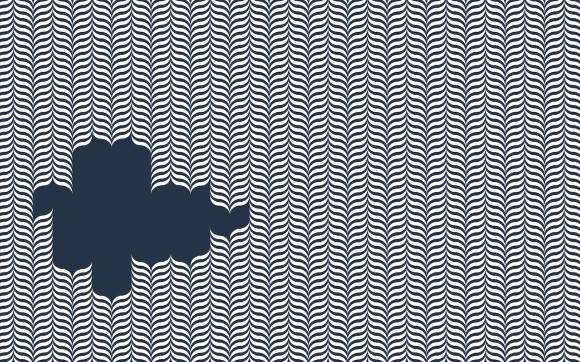
Шаг 10Теперь получившиеся объекты нам нужно разобрать по отдельности
1.Object->Blend->Expand
2.Object->Ungroup
Direct Selection Tool (A) опять поможет нам выбрать и удалить из общей мозайки ненужные на наш дизайнерский взгляд элементы.
 Шаг 11
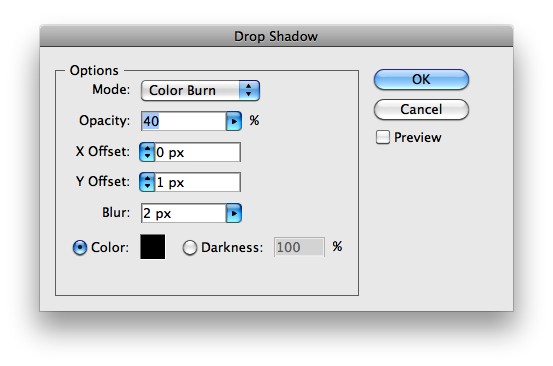
Шаг 11Добавим тени, выберем все объекты, кроме синего фона и пойдем Effect> Stylize> Drop Shadow
с настройками:
Mode: Color Burn, 40% Opacity, 0 for X Offset, 1px for the Y Offset, 2px for the Blur
и черный цвет
 Шаг 12
Шаг 12Теперь нам нужно поместить текстуру старой бумаги поверх всего получившегося, автор предлагает нам купить текстуру с
Shutterstock, я поступил немного иначе и
взял имеющуюся на Demiart'e, выставляем прозрачность добавленной поверх текстуры на Multiply
 Заключение
ЗаключениеВот такую отличную штуку не сложным способом мы получаем!

Исходник автора в иллюстраторе
можно получить по этой ссылкеАвтор:
AbduzeedoИсточник