Часто задаваемые вопросы (FAQ) – разрабатываем эффективный раздел FAQ develop effective the FAQ
Как вы, конечно же, знаете, FAQ (Frequently asked questions) — это часто задаваемые вопросы, которые собраны и выделены на отдельной странице. Благодаря ей пользователь сможет найти ответ на волнующий его вопрос не обращаясь к форуму или службе поддержки (support). Идеальная страница FAQ помогает разобраться с сайтом без какой-либо сторонней поддержки, к сожалению, в большинстве случаев этого не происходит. Успех FAQ зависит от того как насколько грамотно спроектирована данная страница и что на ней размещается. В этой статье, написанной по мотивам публикации Designing Effective FAQ Pages, я хочу разобрать некоторые аспекты и основы правильного, работающего раздела в часто задаваемыми вопросами.
.  .
Перед тем как перейти непосредственно к эффективному FAQ, давайте рассмотрим некоторые ошибки, которые можно встретить по данному вопросу.
В FAQ должны быть представлены вопросы которые на самом деле волнуют посетителей.
Допустим вы только что запустили новый сайт и сражу же добавляете туда страницу с частыми вопросами. Зачем? У вас же, по сути, даже и посетителей нет, откуда вы знаете какие вопросы будут задавать наиболее часто? Не стоит придумывать вопросы самому, FAQ должен формироваться на основе реально поступающих вопросов, то есть, благодаря обратной связи. Только в этом случае раздел будет реально полезен дляпосетителя. Регулярно дополняйте FAQ вновь поступающими вопросами/ответами.
Раздел часто задаваемых вопросов должен быть назван так чтобы было понятно всем.
Есть общепринятое обозначение раздела с часто задаваемыми вопросами – FAQ (Frequently asked questions). Оно используется уже очень давно и большинство пользователей (даже в рунете) понимают о чем идет речь. Поэтому не стоит изобретать что-то свое. Если вы решите назвать раздел «ВиО» (вопросы и ответы), далеко не каждый посетитель догадается, что кроется за этой таинственной аббревиатурой.
Делайте раздел FAQ только там где он нужен.
Некоторые сайты не нуждаются в разделе FAQ, тем не менее, он на них зачем-то присутствует. Зачастую пользователи сами находят нужную им информацию на сайте без каких либо дополнительных подсказок. Не стоит по этому поводу переживать – это значит, что структура проекта весьма хорошо проработана. И наоборот, если вы одну и ту же информацию можете получить на многих страницах, то скорее всего архитектура сайта продумана не лучшим образом. Не стоит делать раздел FAQ только ради того, чтобы он был.
Разрабатываем эффективный раздел FAQ
С ошибками разобрались, перейдем к созданию страницы наиболее популярных вопросов. Хорошая страница FAQ может значительно облегчить нагрузку на службу поддержки сайта, поэтому нужно уделить ей должное внимание.
Скажите "нет” разделу FAQ
Резюмирую рассмотренные выше ошибки, научитесь избавляться от лишних "ненужных” элементов дизайна и веб сайта в целом. Раздел FAQ должен дополнять основной контент сайта, а не дублировать его, если помощи от этой страницы нет никакой – просто уберите ее. Чтобы понять насколько востребованы часто задаваемые вопрос нужно прислушаться к посетителям сайта, просмотреть обращение в службу поддержки, добавить форму для вопросов и т.п.
Собирайте вопросы
Не обязательно дожидаться пока к вам начнут поступать вопросы. Если у вас новый сайт, вы можете (как вариант) устроить опрос посетителей/клиентов и выявить круг вопросов, требующих дополнительных разъяснений. Для этого можно, например, опубликовать в разделе призыв, вроде «Не нашли ответа на вопрос, свяжитесь пожалуйста с нами» или сделать специальные анонсированный период в течении которого пользователи могли бы задавать вопросы по телефону или email. Метод "сбора вопросов” весьма эффективен, потому что сами пользователи участвую в разработке страницы FAQ.
Разместите ссылки на FAQ в структуре сайта там где их привык видеть пользователь
Для раздела FAQ есть привычные «точки входа» – в основном меню навигации, или обособленно – в правом верхнем углу сайта или в «подвале» (можно совмещать несколько вариантов размещения). Ссылка должна быть заметна и (как мы уже выяснили ранее) правильно называться. Иногда ссылка на страницу часто задаваемых вопросов может быть специально выделена шрифтом или соответствующей иконкой.
Проявите максимум знания в юзабилити сайтов и не заставляйте посетителя искать этот раздел.
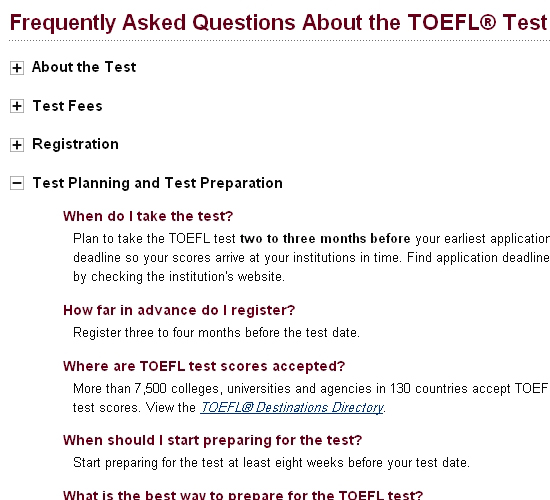
FAQ должен быть оформлено разборчиво
Раздел вопросов/ответов по-большей части текстовый, а текст, в свою очередь, должен быть оформлен так, чтобы читать его было удобно. Или, как минимум. вы сразу должны отличать вопросы от ответов дабы дополнительный раз не вчитываться в тексты. Для этого используются разные приемы типографики, например, текст может быть выделен за счет контрастных цветов шрифта или отступов:
Группируйте родственные вопросы/ответы в категории
Таким образом вы существенно облегчите посетителю процесс поиска и навигации по разделу, если вопросов достаточно много. Называете категории часто задаваемых вопросов просто и понятно дабы не создавать дополнительную путаницу (для разделов FAQ можно использовать тематически иконки):
Кстати, дополнительно можно также выделить секцию с наиболее популярными вопросами/ответами (имеется ввиду «самых часто задаваемых, популярных в самом FAQ»).
Добавьте поиск по FAQ
Если ваш раздел FAQ достаточно обширный с несколькими категориями и большими страницами, вы просто обязаны обеспечить возможность поиска. Не забудьте только, что область данного поиска должна быть ограничена FAQ и отличаться от глобального блока поиска, который будет искать по всем страницам проекта. Понятно, что такой локальный поиск по FAQ будет располагаться только в разделе часто задаваемых вопросов.
Где это уместно используйте изображения
Иногда одна картинка может рассказать больше чем 1000 слов, поэтому там где целесообразнее использовать изображения, используйте! В качестве примера: вот таким образом на сайте «The Bank of Washington» (с помощью принтскрина соответствующей страницы) дается совет по восстановлению пароля. Видимо вопрос, ответ и картинку-подсказку, которая весьма наглядно все разъясняет.
Не превращайте FAQ в бесконечную «простыню»
Не стоит заставлять пользователя бесконечно долго прокручивать страницу FAQ в поиске нужно вопроса/ответа. Создайте удобную структуру и средства для использования раздела. Для этих целей можно: разбить FAQ на страницы, сгруппировать категории, добавить скрипт "раскрытия и скрытия ответа” и ссылку в начало страницы к списку все вопросов.

В принципе, есть разные варианты оформления часто задаваемых вопросов. Главное – раздел FAQ должен быть удобен! Помните, что пользователь заходит сюда для того чтобы найти ответы на свои вопросы, поэтому дизайн и структура страницы должны максимально этому способствовать.
P.S. Кстати приглашаю посетить специальный сайт-блог фейсбукер которые расскажет все о социальной сети Facebook, такие проекты также весьма полезных для посетителей.
Кроме качественно дизайна, хорошего юзабилити обязательно нужны SEO продвижение и оптимизация которые позволяют привлечь в проект основных посетителей и аудиторию.
Собственно, о раскрутке сейчас можно почитать много статей, ведь конкурс Продвижение неизбежно от Вебэффектора набирает серьезные обороты среди вебмастеров.
***
Прикрепления: |