
В этом уроке я покажу вам, как превратить обычное изображение в живописную иллюстрацию. Вы научитесь применять световые эффекты и создавать реалистичные тени. Если вы делали мои предыдущие уроки, то вы увидите, что этот урок фактически является обзорным уроком.
Исходный материал
Девушка
Фон
Небо
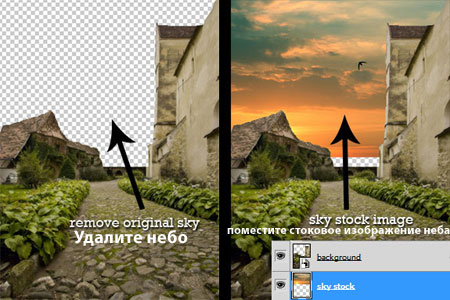
Шаг 1. Первый шаг очень быстрый, потому что он очень лёгкий. Откройте изображение с фоном. Далее, с помощью инструмента Перо  (Pen Tool (P) выделите небо. После того, как вы закончили выделение инструментом Перо (Pen Tool), преобразуйте контур в выделение и создайте слой- маску, чтобы скрыть небо или просто удалите его. Я предпочёл применить маску, т.к. эта техника позволяет и дальше работать с изображением.
(Pen Tool (P) выделите небо. После того, как вы закончили выделение инструментом Перо (Pen Tool), преобразуйте контур в выделение и создайте слой- маску, чтобы скрыть небо или просто удалите его. Я предпочёл применить маску, т.к. эта техника позволяет и дальше работать с изображением.
После того, как вы удалил небо с нашего фона, отройте стоковое изображение неба, которое вы скачали по ссылке в начале урока и поместите небо под слоем фон. Уменьшите размеры неба по высоте. См. скриншот ниже. (Не переживайте, что между небом и фоном есть просвет, его не будет видно).

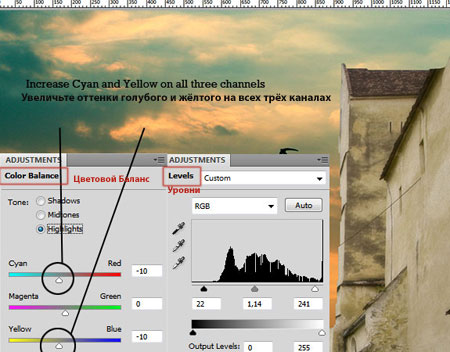
Шаг 2. Я применил лёгкую коррекцию к небу, чтобы увеличить контраст и сделать оттенки голубого и зелённого более видимыми. Как всегда, я применил корректирующие слои, чтобы достигнуть того эффекта, который я задумал. Эти изменения не существенны, но я хотел продемонстрировать это вам. См. скриншот ниже.
Примечание переводчика: корректирующее слои в этом шаге применяются в качестве обтравочных масок.

Шаг 3. Основной секрет, который позволяет делать эту иллюстрацию такой живописной- это световые эффекты. Вам придётся переместить свет на фоновом изображении, при этом сохранить тот же самый световой эффект. И сейчас мы будем над этим работать.
Первое, выберите слой с фоном (слой со зданиями) и щёлкните правой кнопкой мыши по слою ипреобразуйте слой в Смарт- объект (Smart Object). За счёт этой операции, вы будете уверены, что не испортите изображение и что вы сможете корректировать настройки фильтров, которые мы собираемся применить далее.
Мы хотим, чтоб свет поступал спереди, поэтому мы должны будем создать иллюзию, что здания и дорога становятся ярче по мере приближения к источнику света и темнее в нижней части и на краях изображения.
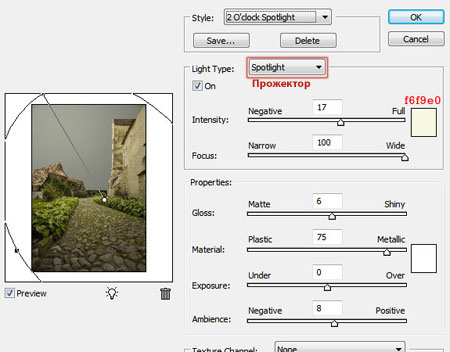
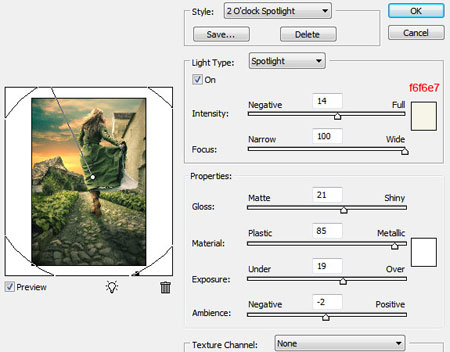
Идём Фильтр – Рендеринг – Эффекты освещения (Filters – Render – Lighting Effects) и применяем эффект освещения, как показано на скриншоте ниже. Ниже вы увидите, настройки для нашего нового фильтра.

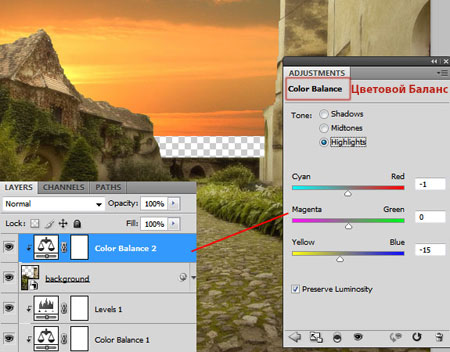
Шаг 4. После применения фильтра эффекта освещения, примените корректирующий слой Цветовой Баланс, в качестве обтравочной маски, чтобы увеличить оттенки жёлтого на слое фон.

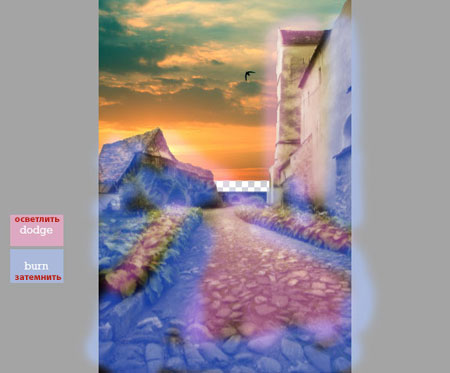
Шаг 5. Пока мы ещё работаем над световыми эффектами, мы проведём коррекцию света с помощью инструмента Затемнитель  (Burning Tool), потому что наше изображение выглядит слишком плоско.
(Burning Tool), потому что наше изображение выглядит слишком плоско.
Для этого, создайте новый слой с заливкой серого 50% Редактирование – Выполнить заливку (Edit – Fill) и установите режим наложения для нового слоя Перекрытие (Overlay). Далее, с помощью инструмента Затемнитель (Burn Tool) обработайте более тёмные участки фона. После этого, с помощью инструмента Осветлитель  (Dodge Tool) обработайте светлые участки.
(Dodge Tool) обработайте светлые участки.
Цель – сделать центральную часть мшистой дороги более светлой и тёмной по бокам. Для более реалистичности, обработайте один за одним каждый камень (только большие камни). См. скриншот ниже.


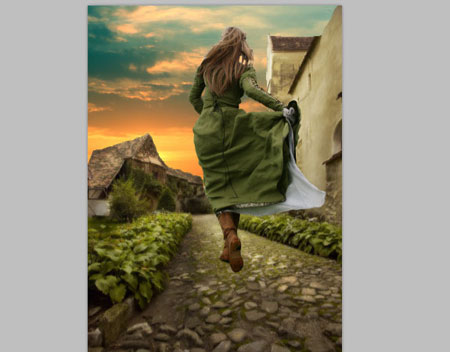
Шаг 6. Двигаемся дальше. Пришло время поместить девушку на наш фон. Откройте стоковое изображение девушки и выделите её с помощью инструмента Перо  (Pen Tool (P), процедура та же, что и в Шаге 1, когда вы заменяли небо. Уменьшите масштаб девушки, если есть необходимость и поместите её как показано на скриншоте ниже.
(Pen Tool (P), процедура та же, что и в Шаге 1, когда вы заменяли небо. Уменьшите масштаб девушки, если есть необходимость и поместите её как показано на скриншоте ниже.

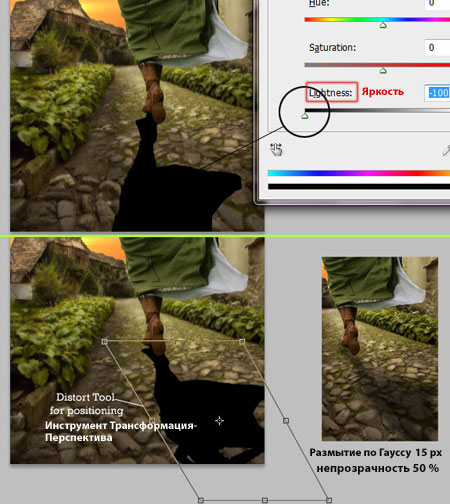
Шаг 7. В этом шаге мы будем создавать тень девушки на узкой аллее. Помните, я говорил, что мы хотим, чтоб источник света был спереди? Хорошо, это означает что тень, которую мы зальём, будет направлена в противоположную сторону. Мы создадим тень за девушкой, т.к. свет поступает спереди.
Продублируйте слой с девушкой и переверните по вертикали. Примените корректирующий слой Цветовой тон/ Насыщенность (Hue/Saturation) и уменьшите значение яркости (lightness) до 0. После этого, примените к нашей тени Размытие по Гауссу (Gaussian Blur), радиус размытия 15px и уменьшите непрозрачность слоя до 50 %. Осталось правильно расположить и мы получим тень. С помощью инструмента Деформация (Distort tool) наклоните тень и расположите её более удачно. to tilt the shadow and position it better. Вы можете даже использовать инструмент Трансформация –Перспектива (Perspective and Warp Tools) для коррекции.
Я объяснял эту технику более детально в своём уроке Свет и Тени, когда делился секретами обработки изображений.

Шаг 8. Я знаю, что выделение волос может довести до сумасшествия даже особо продвинутых пользователей Photoshop. Вот почему, я почти всегда избегаю выделения отдельных прядей волос. Я покажу вам свой способ, как решить эту проблему.
Так выглядят волосы девушки после вырезания инструментом Перо  (Pen Tool), когда я обрезал изображение.
(Pen Tool), когда я обрезал изображение.

Не очень красиво, не так ли? Давайте посмотрим, как можно это исправить. Я предпочитаю использовать инструмент Палец  (Smudge Tool) для коррекции волос. Вначале применим среднюю мягкую кисть интенсивностью 25 %, чтобы обработать волосы и сделать их более нежными. После этого, увеличьте интенсивность до примерно 90% и примените жёсткую кисть 1px для создания прядей волос. Не беспокойтесь, успокоительное не понадобится.
(Smudge Tool) для коррекции волос. Вначале применим среднюю мягкую кисть интенсивностью 25 %, чтобы обработать волосы и сделать их более нежными. После этого, увеличьте интенсивность до примерно 90% и примените жёсткую кисть 1px для создания прядей волос. Не беспокойтесь, успокоительное не понадобится.
Попытайтесь развеять волосы более естественно, при этом руководствуйтесь основным направлением волос. Вначале это может быть тяжело, но с опытом у вас будет получаться лучше. Вот что у меня получилось. Я считаю, стало выглядеть намного лучше, чем было до этого.

Шаг 9. Если вы ещё здесь, это означает, что вы ещё не выбросили свой компьютер в окно на шаге 8, отлично. Давайте продолжим.
Самая сложная часть урока уже выполнена, всё, что осталось сделать, это провести небольшую коррекцию девушки и создать солнечный свет на её теле, но вначале давайте проведём небольшую коррекцию цвета.
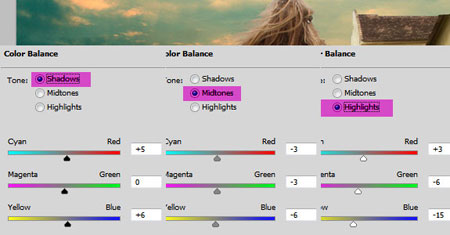
Я почти всегда провожу небольшую коррекцию цвета элементов, которые я добавляю к создаваемой сцене, чтобы их оттенки соответствовали фоновым. Это то, что я объяснял в серии свои секретов по обработке Часть 2– Соответствие цвета.
Я использовал корректирующий слой Цветовой тон / Насыщенность (Color Balance) и применил настройки, которые указаны на скриншоте ниже.

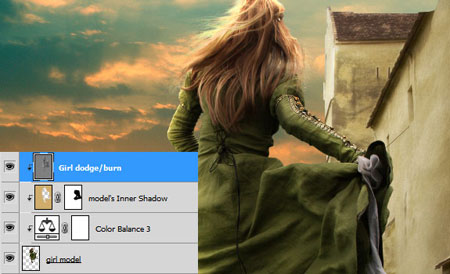
Шаг 10. «Структура» наших слоёв готова. Всё, что мы должны сделать сейчас – это добавить последние световые эффекты. Единственная разница между картинкой A и B – это световые эффекты и основная небольшая коррекция. Так что, давайте приступим.

Первое, что вы должны сделать, это воссоздать свет в левой части тела девушки. Для этого мы применим технику, которую, я объяснял в серии свои секретов по обработке.
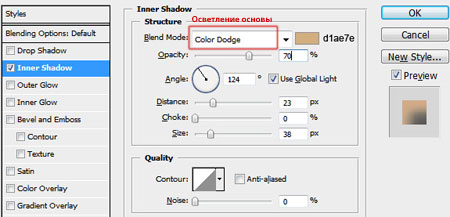
Щёлкните по слою с девушкой, чтобы вызвать окно стили слоя (layer styles) и добавьте эффект Внутренняя тень (Inner Shadow). Примените режим наложения Осветление основы (Color Dodge), оттенок # d1ae7e. См. скриншот ниже.

Настройки, которые указаны на скриншоте выше, также зависят от размеров вашего изображения. Как я уже говорил, что мы хотим применить световой эффект в левой части тела девушки, но т.к. мы применили большое значение настроек, то световой эффект буден виден по всему телу.
Чтобы это устранить, вы должны превратить эффект внутренняя тень в слой. Вы можете сделать это, путём щелчка правой кнопкой мыши по слою эффекты, выберете Образовать слой ("Create Layer"). Когда всплывёт окошко, то нажмите применить и всё готово.
Сейчас, у вас эффект внутренняя тень на отдельном слое, создайте маску и с помощью кисти скройте нежелательные участки.

Это До и После применения эффекта внутренняя тень для создания света на теле.

Шаг 11. Я также применил технику осветления/затемнения к платью девушки, потому что я хотел затемнить некоторые участки на спине и осветлить участки на прядях волос. Инструмент Затемнитель  /осветлитель
/осветлитель (dodge/burn tool) – действительно мощный инструмент.
(dodge/burn tool) – действительно мощный инструмент.
(Примечание переводчика: создайте новый слой с заливкой серого 50% Редактирование – Выполнить заливку (Edit – Fill) и установите режим наложения для нового слоя Перекрытие (Overlay), всё то же самое что и в шаге 5. Не забудьте создать обтравочную маску)

Шаг 12. Давайте приступим к последним штрихам. Нам надо всё ещё добавить больше света, но вначале, давайте, применим коррекцию цвета. Я опять использовал корректирующие слои.
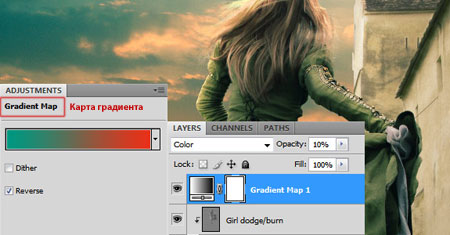
Создайте новый корректирующий слой Карта градиента (Gradient Map) в нижней панели настроек или из меню Слой – Новый корректирующий слой- Карта Градиента (Layer – New Adjustment Layer – Gradient Map).
Режим наложения Цветность (Color), Непрозрачность 10% и для градиента используйте цвета как на скриншоте ниже.

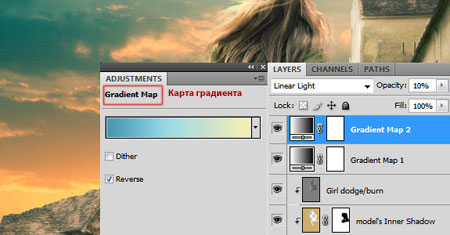
Далее, создайте ещё один корректирующий слой Карта градиента (Gradient Map) или продублируйте слой, который вы создали в предыдущем шаге, просто поменяйте настройки. Настройки для второго корректирующего слоя карты градиента: Режим наложения – Линейный свет (Blend Mode – Linear Light), непрозрачность слоя (Opacity) – 10%, цвета для градиента как на скриншоте ниже.

Шаг 13. Мы почти что закончили. Для того, чтобы применить основной световой эффект, я воспользуюсь штампом. Как вы это сделаете. Выберете самый верхний слой в вашей палитре слоёв и нажмите клавиши Ctrl+Shift+Alt+E. Я знаю, что клавиш много, но я понятия не имею как создавать клон через меню, я всегда использую быстрые клавиши, упомянутые выше.
После того, как вы нажали быстрые клавиши, у вас появился новый слой поверх всех ваших слоёв. Мы будем использовать этот слой, чтобы применить к нему световой фильтр. Я преобразовал слой для смарт- фильтра, таким образом, я могу менять настройки фильтра, где только захочу, но это уже ваше дело.
Примените световой фильтр через Фильтр – Рендеринг – Блик (Filter – Render – Lighting Effects) с настройками. Указанными ниже.

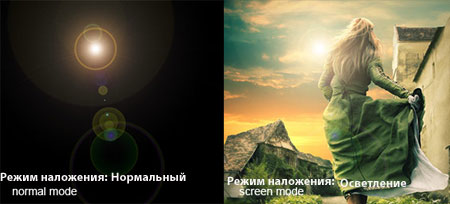
Шаг 14. Последний штрих – это солнечный блик. Создайте новый слой, возьмите большую мягкую кисть и нанесите один раз, используя цвет #dca366, далее, установите режим наложения для этого слоя Осветление (Screen). Я назвал этот слой "солнечное пятно”.

Далее, создайте новый слой и залейте его абсолютно чёрным цветом. Установите режим наложения на Осветление (screen) и установите непрозрачность слоя 50%. Мы используем этот слой, чтобы добавить блики.
Создайте солнечные блики через меню Фильтр – Рендеринг – Блики (Filter – Render –Lens Flare). Примените тип объектива 50-300mm, яркость 100%. Поместите где-нибудь в верхней части возле головы девушки.

После добавления бликов, мы закончили работу. Надеюсь, вам понравился урок.

Автор: Andrei Oprinca
Переводчик: Садыгалиев Марат
***